组件:基础的基础
组件就是页面上的一小块区域内容,完成一个小的页面功能
<div id="myApp">
<today-weather></today-weather>
</div>
<script>
Vue.component('today-weather', {
template: '<div>今天下雨,出不去啦,干什么呢?看YouTube吧!</div>'
});
var myApp = new Vue({
el: '#myApp',
});
</script>

组件:局部的组件
Vue.js的组件不仅可以单独声明注册使用,还可以在Vue的实例中进行局部注册使用
<div id="myApp">
<my-weather></my-weather>
</div>
<script>
var WeatherComponent = {
template: '<div>今天下雨,随他去吧!</div>'
};
var myApp = new Vue({
el: '#myApp',
components: {
'my-weather': WeatherComponent
},
});
</script>

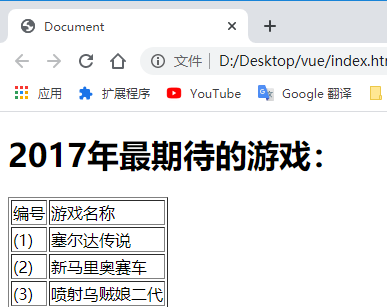
组件:表行组件
为自己的页面表格编写表行组件
<div id="myApp">
<h1>2017年最期待的游戏:</h1>
<table border="1px">
<tr>
<td>编号</td>
<td>游戏名称</td>
</tr>
<tr is="my-row1"></tr>
<tr is="my-row2"></tr>
<tr is="my-row3"></tr>
<!-- <my-row1></my-row1>
<my-row2></my-row2>
<my-row3></my-row3> 注释部分自己实验,解决问题方法用is="" HTML样式问题-->
</table>
</div>
<script>
Vue.component('my-row1', {
template: '<tr><td>(1)</td><td>塞尔达传说</td></tr>'
});
Vue.component('my-row2', {
template: '<tr><td>(2)</td><td>新马里奥赛车</td></tr>'
});
Vue.component('my-row3', {
template: '<tr><td>(3)</td><td>喷射乌贼娘二代</td></tr>'
});
var myApp = new Vue({
el: '#myApp',
});
</script>

组件:数据
为Vue.js组件添加数据,使组件可以动态显示各种数据,注意是数据函数,不是数据属性
<div id="myApp">
<div>今天的天气是:<today-weather></today-weather>
</div>
</div>
<script>
Vue.component('today-weather', {
template: '<strong>{{ todayWeather }}</strong>',
// data: {
// todayWeather: '雨夹雪',//自行实验注释部分,并查看报错信息,需是函数
// },
data: function () {
return {
todayWeather: '雨夹雪',
};
},
});
var myApp = new Vue({
el: '#myApp',
data: {
},
methods: {
},
});
</script>

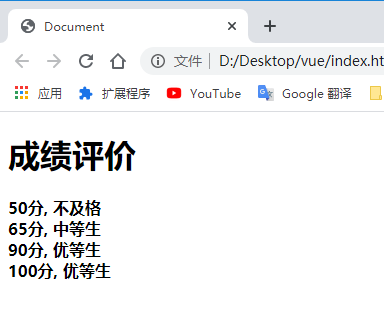
组件:传递数据
制作可接受参数的组件(交互)
<div id="myApp">
<h1>成绩评价</h1>
<test-result :score = "50"></test-result>
<test-result :score = "65"></test-result>
<test-result :score = "90"></test-result>
<test-result :score = "100"></test-result>
</div>
<script>
Vue.component('test-result', {
props: ['score'],
template: '<div><strong>{{ score }}分, {{ testResult }}</strong></div>',
computed: {
testResult: function() {
var strResult = "";
if (this.score < 60) {
strResult = "不及格";
} else if (this.score < 90 ) {
strResult = "中等生";
} else if (this.score >= 90) {
strResult = "优等生";
}
return strResult;
}
},
});
var myApp = new Vue({
el: '#myApp',
});
</script>

组件:传递变量
制作可接收变量参数的组件(更加啊灵活)
<div id="myApp">
<div>
请输入你的名字:<input type="text" v-model = "myname">
</div>
<hr>
<say-hello :pname = "myname"></say-hello>
</div>
<script>
Vue.component('say-hello', {
props: ['pname'],
template: '<div>你好,<strong>{{ pname }}!</strong></div>',
});
var myApp = new Vue({
el: '#myApp',
data: {
myname: 'fmujie',
},
});
</script>

组件:参数验证
为组件中接收到的变量进行逻辑验证
<div id="myApp">
<h1>身世之谜</h1>
<show-member-info name="fmujie" :age="18" :detail="{address:'earth', language:'世界语'}"></show-member-info>
</div>
<script>
Vue.component('show-member-info', {
props: {
name: {
type: String,
required: true,
},
age: {
type: Number,
validator: function (value) {
return value >= 0 && value <= 130;
}
},
detail: {
type: Object,
default: function () {
return {
address: 'US',
language: 'English',
};
}
}
},
template: '<div>姓名:{{ this.name }}</br>' +
'年龄:{{ this.age }}</br>' +
'地址:{{ this.detail.address }}</br>' +
'语言: {{ this.detail.language }}</div>',
});
var myApp = new Vue({
el: '#myApp',
data: {
myname: 'fmujie',
},
methods: {
},
});
</script>

组件:事件传递
侦听组件事件,当组件触发事件后进行事件处理
触发事件,并将数据提交给事件侦听者
<div id="myApp">
<h1>人生加法</h1>
<add-method :a="6" :b="12" v-on:add_event="getAddResult"></add-method>
<!-- 首先调用子组件,传两个参数a, b为侦听计算后的结果,
在父组件当中定义了一个侦听子组件add_event的方法叫getAddResult,
-->
<hr>
<h3>{{ result }}</h3>
</div>
<script>
Vue.component('add-method', {
props:['a', 'b'],
template: '<div><button v-on:click="add">加吧</button></div>',
//在子组件中定义了一个按钮,当按钮按下时会调用子组件add方法,
//add方法会把相加结果以事件发射的方式传回给父组件
methods: {
add: function() {
var value = 0;
value = this.a + this.b;
this.$emit('add_event', {
result:value,
});
}
}
});
var myApp = new Vue({
el: '#myApp',
data: {
result: 0,
},
methods: {
getAddResult: function(pval) {
this.result = pval.result;
//父组件通过getAddResult方法接收到子组件传过来的参数pval
//并将传过来的result赋给自身的result
}
},
});
</script>

组件:slot插槽
slot是父组件与子组件的通讯方式,可以将父组件的内容显示在子组件当中(相当于一个内容显示的标记)
<div id="myApp">
<say-to pname="fm">
你的视频做的太差了
</say-to>
<say-to pname="john">
千万不要学fm
</say-to>
<say-to pname="bily">
你教教他们两个吧
</say-to>
</div>
<script>
Vue.component('say-to', {
props: ['pname'],
template: '<div>' +
'你好,<strong> {{ pname }} </strong>!' +
'<slot></slot>' + //将本行注释掉看看是否显示标签中的内容
'</div>',
});
var myApp = new Vue({
el: '#myApp',
});
</script>

定义子组件时,不是传属性(pname)而是传标记内容(文字信息),标记内容通过插槽(slot)嵌入到子组件的模板当中
组件:组合slot
在子组件中通过为多个slot进行命名,来接收父组件的不同内容的数据
<div id="myApp">
<nba-all-stars c="奥尼尔" pf="加内特">
<span slot="sf">皮尔斯</span>
<span slot="sg">雷阿伦</span>
<span slot=pg>隆多</span>
</nba-all-stars>
</div>
<script>
Vue.component('nba-all-stars', {
props: ['c', 'pf'],
template: '<div>' +
'<div>中锋:{{ c }}</div>' +
'<div>大前:{{ pf }}</div>' +
'<div>小前:<slot name="sf"></slot></div>' +
'<div>分卫:<slot name="sg"></slot></div>' +
'<div>控卫:<slot name="pg"></slot></div>' +
'</div>',
});
var myApp = new Vue({
el: '#myApp',
data: {},
methods: {},
});
</script>

点此下载Vue入门全部章节-Vue.pdf
Vue入门系列说明:本系列仅仅是作为Vue入门教学视频学习的归纳总结,在此感谢小马视频ORYouTube地址











还不快抢沙发