仿图书检索系统第二弹
主要应用jQuery
主要是用jQuery来调控多数量的信息输入检索框,~哎简单点说就是实时检测input状态~,检索检索!!!=> 当然主要是用MySql进行数据的多重多重多重检索(这里并没有卡带~~~),考虑到后端搞太多的条件拼接不怎么好处理(个人感觉,大神勿喷~)索性就直接在前端根据使用者填入的条件来搞,觉得还方便点~(手动滑稽)
主要用到的jQuery的知识部分:
先来了解了解jQuery对于input框的捕捉
JQuery实时监听input中值变化
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title>
<script id="jquery_183" type="text/javascript" class="library" src="/js/sandbox/jquery/jquery-1.8.3.min.js"></script>
</head>
<body>
<h1 >
实时监测input中值的变化
</h1>
<input type="text" id="testinput" autoComplete='off'>
<div id="output"></div>
</body>
</html>
$(function(){
$('#testinput').bind('input propertychange', function() {
$('#output').html($(this).val().length + ' characters');
});
})
oninput,onpropertychange,onchange的用法:
oninput是onpropertychange的非IE浏览器版本,支持firefox和opera等浏览器,但有一点不同, 它绑定于对象时,并非该对象所有属性改变都能触发事件,它只在对象value值发生改变时奏效。
onpropertychange的话,只要当前对象属性发生改变,都会触发事件,但是它是IE专属的;
onchange触发事件必须满足两个条件:
1、当前对象属性改变,并且是由键盘或鼠标事件激发的(脚本触发无效)
2、当前对象失去焦点(onblur);
汇总 onchange onpropertychange 和 oninput 事件的区别
1. onchange 事件与 onpropertychange 事件的区别:
onchange 事件在内容改变(两次内容有可能还是相等的)且失去焦点时触发。
onpropertychange 事件却是实时触发,即每增加或删除一个字符就会触发,通过 js 改变也会触发该事件,但是该事件 IE 专有。
2.oninput 事件与 onpropertychange 事件的区别:
oninput 事件是 IE 之外的大多数浏览器支持的事件,在 value 改变时触发,实时的,即每增加或删除一个字符就会触发,然而通过 js 改变 value 时,却不会触发。
onpropertychange 事件是任何属性改变都会触发的,而 oninput 却只在 value 改变时触发,oninput 要通过 addEventListener() 来注册,onpropertychange 注册方式跟一般事件一样。(此处都是指在js中动态绑定事件,以实现内容与行为分离)
3.oninput 与 onpropertychange 失效的情况:
(1)oninput 事件:a). 当脚本中改变 value 时,不会触发;b).从浏览器的自动下拉提示中选取时,不会触发。
(2)onpropertychange 事件:当 input 设置为 disable=tru e后,onpropertychange 不会触发。
在了解了上述用法后,我们就开始吧~~~
介绍部分:
最初为何会写这个东西,是因为图书馆老师找到了我的一个~灰常NB~的学长,他的时间有些紧,所以找到了高小盆友和我~,我们负责分别负责前端和后端,当时数据是需要我们自己爬取的,接着用以前的那一丢丢php爬虫的入门菜鸟级别的经验爬了爬试试,不爬不知道,一爬一~懵逼~,在这附上他们网站的链接 = >https://www.zhihuiya.com/ 没有账号的可以申请一个试用,~就是当时申请了一下试用,后期的时候把我吓坏了~这个网站的安全措施很足,~普通菜鸟级别的爬虫玩家一边玩泥巴去吧~而且最重要的一点,他们网站采用的基本全是动态渲染(动态渲染是个啥?自个百度去,~哭了,你凶我~)简单来说就是你查看网页源码查看不了什么有用的信息(原本想用QueryList + Guzzle来着,反正到最后泡汤了 )页面结果是这样滴,如下:
<!DOCTYPE html><html><head><meta charset=utf-8><meta name=google value=notranslate><meta http-equiv=X-UA-Compatible content="IE=edge"><meta name=viewport content="width=device-width,initial-scale=1"><meta name=keywords content="Patsnap Analytics View"><title></title><style>.analytics-website {
height: 100%;
width: 100%;
}
#header-wrapper {
position: fixed;
z-index: 999;
width: 100%;
height: 64px;
background: #fff;
border-bottom: 1px solid #e0e0e0;
color: #061632;
}</style><script>window.CDN_BASE_URL = "//static-analytics.cdn.zhihuiya.com";
window.CDN_I18N_HOST = "//static-core-i18n.cdn.zhihuiya.com";</script><!--[if IE 9]>
<script type="text/javascript">
try{
console.log(11)
}catch (e){
;(function(g) {
'use strict';
var _console = g.console || {};
var methods = ['assert', 'clear', 'count', 'debug', 'dir', 'dirxml', 'exception', 'error', 'group', 'groupCollapsed', 'groupEnd', 'info', 'log', 'profile', 'profileEnd', 'table', 'time', 'timeEnd', 'timeStamp', 'trace', 'warn'];
var console = {version: '0.1.0'};
var key;
for(var i = 0, len = methods.length; i < len; i++) {
key = methods[i];
console[key] = function (key) {
return function () {
if (typeof _console[key] === 'undefined') {
return 0;
}
Function.prototype.apply.call(_console[key], _console, arguments);
};
}(key);
}
g.console = console;
}(window));
}
</script>
<![endif]--><link href=//static-analytics.cdn.zhihuiya.com/analytics-patent-view/9.23.9/css/chunk-vendors.001cda67.css rel=stylesheet><link href=//static-analytics.cdn.zhihuiya.com/analytics-patent-view/9.23.9/css/index.7c16337e.css rel=stylesheet></head><body><noscript><strong>We're sorry but app doesn't work properly without JavaScript enabled. Please enable it to continue.</strong></noscript><div class=analytics-website><div id=header-wrapper><div id=header></div></div><div id=view-root></div></div><iframe id=marvinjs-package src=/marvinjs_latest/marvinpack.html width=0 height=0 frameborder=0 scrolling=no style=position:absolute;top:0;left:0;width:0;height:0;border:0;></iframe><script src=//static-analytics.cdn.zhihuiya.com/analytics-patent-view/9.23.9/js/chunk-vendors.bb328504.js></script><script src=//static-analytics.cdn.zhihuiya.com/analytics-patent-view/9.23.9/js/index.c483e8e0.js></script><script src=//static-analytics.cdn.zhihuiya.com/analytics-fundation/9.23.9/js/index.js></script></body></html>
看到这些我当时心里虽然~万只草泥马奔腾而过~但我那受伤的心灵还是抱有一丝丝希冀的,直到~~~我了解到phantomjs,能不能不要让我更加绝望~这里附上一篇CSDN的文章 => https://blog.csdn.net/mxdzchallpp/article/details/82971348 关键是之后我了解到phantomjs很久很久很久不更新维护了能不能最开始就不要让我知道~,之后十月一期间,我想了想还是用Python爬虫吧,普通的根据https请求url估摸着行不通(网站安全级别太高,整不了,虽然自己有正规账号,但是然并卵~)还是用Python 的另一种爬取方法吧webdriver类似于脚本(小时候玩游戏外挂用过吧?对对对就是那个,没错,自动帮你操纵~不管三七二十一,只要你网页上你能看到的都能给你扒拉下来(●'◡'●)),在学校鼓捣了一个黄金七天(现学现卖速度是不是有点慢),基本整出来了(传送门点这!!!),可悲的是到最后验收的时候考虑到效率问题(效率肯定没有普通抓https url来的快,但是没法啊)还有安全问题(虽然老师的账号正规,但是爬取那么多数据怕是有封号的危险)
反正到最后没用这套方案,我的心里~上亿只草泥马奔腾~嘘~就用了学长说的另一套方案,学长找到一个免费下载说明书的网站(免费的~呼~)剩下的look look~哦,我这蹩脚的英语~哦,这该死的翻译腔~
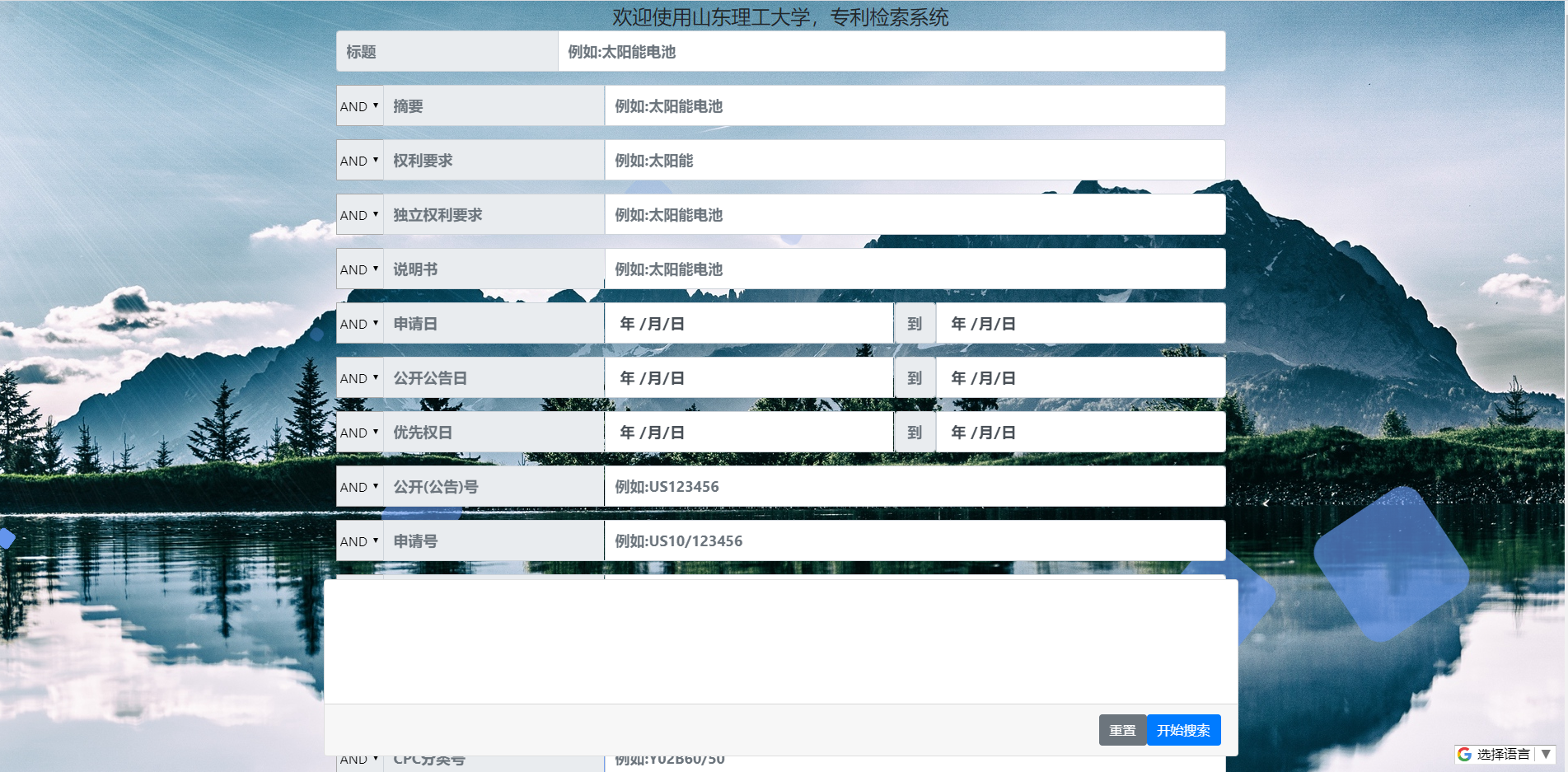
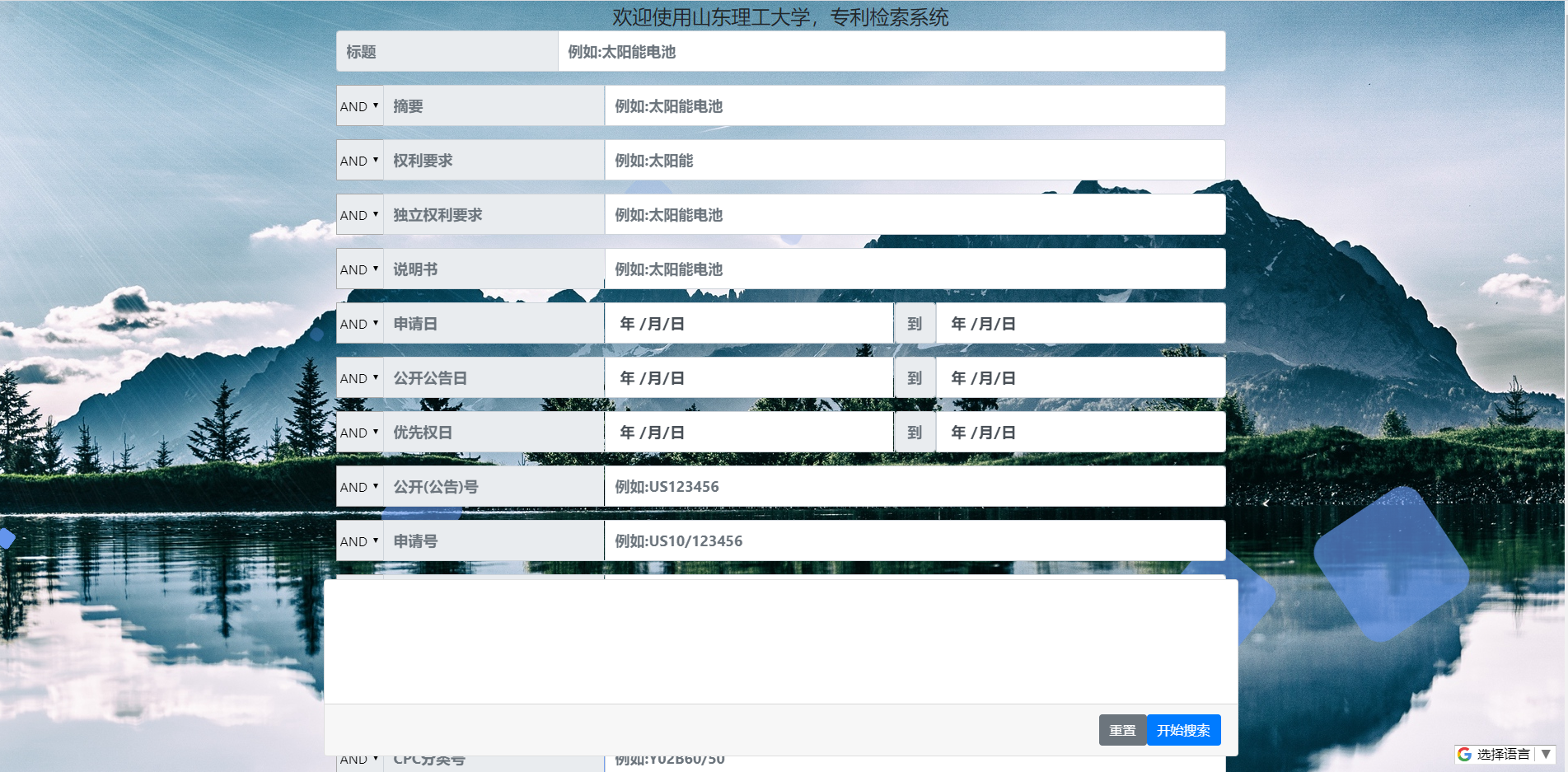
最终效果图:

~说实话,写的时候没加注释,现在看都不知道写的啥玩意了~
我数了一下,光input输入框就有24个,条件select框还有20个 ~难搞哦~
HTML部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/searchView.css">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<title>专利搜索</title>
</head>
<body>
<div class="area">
<div class="container">
<ul class="circles">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<nav class="row justify-content-center">欢迎使用山东理工大学,专利检索系统</nav>
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="{{url('/')}}">Home</a></li>
<li class="breadcrumb-item"><a href="#">Search View</a></li>
</ol>
</nav>
<form method="POST" id="form1">
{{ csrf_field() }}
<ul class="container">
<!-- 0 -->
<li class=" field-item normal">
<div class="input-group mb-3">
<input type="text" class="form-control col-3" placeholder="标题" disabled>
<input type="text" class="form-control" id="title" name="title" placeholder="例如:太阳能电池">
</div>
</li>
<!-- 1 -->
<li class=" field-item normal">
<div class="input-group mb-3">
<div class="input-group-prepend">
<select name="abstract_option" id="select1">
<option value="AND">AND</option>
<option value="OR">OR</option>
<option value="NOT">NOT</option>
</select>
</div>
<input type="text" class="form-control col-3" placeholder="摘要" disabled>
<input type="text" class="form-control" id="abstract" name="abstract" placeholder="例如:太阳能电池">
</div>
</li>
<!-- 2 -->
<li class=" field-item normal">
<div class="input-group mb-3">
<div class="input-group-prepend">
<select name="demands_option" id="select2">
<option value="AND">AND</option>
<option value="OR">OR</option>
<option value="NOT">NOT</option>
</select>
</div>
<input type="text" class="form-control col-3" placeholder="权利要求" disabled>
<input type="text" class="form-control" id="demands" name="demands" placeholder="例如:太阳能">
</div>
</li>
<!-- 3 -->
<li class=" field-item normal">
<div class="input-group mb-3">
<div class="input-group-prepend">
<select name="demand_option" id="select3">
<option value="AND">AND</option>
<option value="OR">OR</option>
<option value="NOT">NOT</option>
</select>
</div>
<input type="text" class="form-control col-3" placeholder="独立权利要求" disabled>
<input type="text" class="form-control" id="demand" name="demand" placeholder="例如:太阳能电池">
</div>
</li>
<!-- 4 -->
<li class=" field-item normal">
<div class="input-group mb-3">
<div class="input-group-prepend">
<select name="introduction_option" id="select4">
<option value="AND">AND</option>
<option value="OR">OR</option>
<option value="NOT">NOT</option>
</select>
</div>
<input type="text" class="form-control col-3" placeholder="说明书" disabled>
<input type="text" class="form-control" id="introduction" name="introduction" placeholder="例如:太阳能电池">
</div>
</li>
<!-- t5 -->
<li class=" field-item time">
<div class="input-group mb-3">
<div class="input-group-prepend">
<select name="ask_begin_date_option" id="select5">
<option value="AND">AND</option>
<option value="OR">OR</option>
<option value="NOT">NOT</option>
</select>
</div>
<input type="text" class="form-control col-3" placeholder="申请日" disabled>
<input type="date" class="form-control" id="ask_begin_date" name="ask_begin_date" placeholder="例如:132465789">
<!-- <span class="input-group-text">到</span> -->
<div class="timedao">
<input type="text" class="input-group-text form-control" style="width:50px;" placeholder="到" disabled>
</div>
<input type="date" class="form-control" id="ask_over_date" name="ask_over_date" placeholder="例如:132465789">
</div>
</li>
<!-- t6 -->
<li class=" field-item time">
<div class="input-group mb-3">
<div class="input-group-prepend">
<select name="public_begin_date_option" id="select6">
<option value="AND">AND</option>
<option value="OR">OR</option>
<option value="NOT">NOT</option>
</select>
</div>
<input type="text" class="form-control col-3" placeholder="公开公告日" disabled>
<input type="date" class="form-control" id="public_begin_date" name="public_begin_date" placeholder="例如:132465789">
<!-- <span class="input-group-text">到</span> -->
<div class="timedao">
<input type="text" class="input-group-text form-control" style="width:50px;" placeholder="到" disabled>
</div>
<input type="date" class="form-control" id="public_over_date" name="public_over_date" placeholder="例如:132465789">
</div>
</li>
<!-- t7 -->
<li class=" field-item time">
<div class="input-group mb-3">
<div class="input-group-prepend">
<select name="priority_begin_date_option" id="select7">
<option value="AND">AND</option>
<option value="OR">OR</option>
<option value="NOT">NOT</option>
</select>
</div>
<input type="text" class="form-control col-3" placeholder="优先权日" disabled>
<input type="date" class="form-control" id="priority_begin_date" name="priority_begin_date" placeholder="例如:132465789">
<!-- <span class="input-group-text">到</span> -->
<div class="timedao">
<input type="text" class="input-group-text form-control" style="width:50px;" placeholder="到" disabled>
</div>
<input type="date" class="form-control" id="priority_over_date" name="priority_over_date" placeholder="例如:132465789">
</div>
</li>
<!-- 8 -->
<li class=" field-item normal">
<div class="input-group mb-3">
<div class="input-group-prepend">
<select name="public_number_option" id="select8">
<option value="AND">AND</option>
<option value="OR">OR</option>
<option value="NOT">NOT</option>
</select>
</div>
<input type="text" class="form-control col-3" placeholder="公开(公告)号" disabled>
<input type="text" class="form-control" id="public_number" name="public_number" placeholder="例如:US123456">
</div>
</li>
<!-- 9 -->
<li class=" field-item normal">
<div class="input-group mb-3">
<div class="input-group-prepend">
<select name="ask_number_option" id="select9">
<option value="AND">AND</option>
<option value="OR">OR</option>
<option value="NOT">NOT</option>
</select>
</div>
<input type="text" class="form-control col-3" placeholder="申请号" disabled>
<input type="text" class="form-control" id="ask_number" name="ask_number" placeholder="例如:US10/123456">
</div>
</li>
<!-- 10 -->
<li class=" field-item normal">
<div class="input-group mb-3">
<div class="input-group-prepend">
<select name="priority_number_option" id="select10">
<option value="AND">AND</option>
<option value="OR">OR</option>
<option value="NOT">NOT</option>
</select>
</div>
<input type="text" class="form-control col-3" placeholder="优先权号" disabled>
<input type="text" class="form-control" id="priority_number" name="priority_number" placeholder="例如:JP2013270967">
</div>
</li>
<!-- 11 -->
<li class=" field-item normal">
<div class="input-group mb-3">
<div class="input-group-prepend">
<select name="ipc_number_option" id="select11">
<option value="AND">AND</option>
<option value="OR">OR</option>
<option value="NOT">NOT</option>
</select>
</div>
<input type="text" class="form-control col-3" placeholder="IPC分类号" disabled>
<input type="text" class="form-control" id="ipc_number" name="ipc_number" placeholder="例如:A61K">
</div>
</li>
<!-- 12 -->
<li class=" field-item normal">
<div class="input-group mb-3">
<div class="input-group-prepend">
<select name="ipc_primary_number_option" id="select12">
<option value="AND">AND</option>
<option value="OR">OR</option>
<option value="NOT">NOT</option>
</select>
</div>
<input type="text" class="form-control col-3" placeholder="IPC主分类号" disabled>
<input type="text" class="form-control" id="ipc_primary_number" name="ipc_primary_number" placeholder="例如:A61K">
</div>
</li>
<!-- 13 -->
<li class=" field-item normal">
<div class="input-group mb-3">
<div class="input-group-prepend">
<select name="cpc_number_option" id="select13">
<option value="AND">AND</option>
<option value="OR">OR</option>
<option value="NOT">NOT</option>
</select>
</div>
<input type="text" class="form-control col-3" placeholder="CPC分类号" disabled>
<input type="text" class="form-control" id="cpc_number" name="cpc_number" placeholder="例如:Y02B60/50">
</div>
</li>
<!-- 14 -->
<li class=" field-item normal">
<div class="input-group mb-3">
<div class="input-group-prepend">
<select name="loc_number_option" id="select14">
<option value="AND">AND</option>
<option value="OR">OR</option>
<option value="NOT">NOT</option>
</select>
</div>
<input type="text" class="form-control col-3" placeholder="LOC分类号" disabled>
<input type="text" class="form-control" id="loc_number" name="loc_number" placeholder="例如:01-01">
</div>
</li>
<!-- 15 -->
<li class=" field-item normal">
<div class="input-group mb-3">
<div class="input-group-prepend">
<select name="origin_name_option" id="select15">
<option value="AND">AND</option>
<option value="OR">OR</option>
<option value="NOT">NOT</option>
</select>
</div>
<input type="text" class="form-control col-3" placeholder="原始申请(专利权)人" disabled>
<input type="text" class="form-control" id="origin_name" name="origin_name" placeholder="例如:华为">
</div>
</li>
<!-- 16 -->
<li class=" field-item normal">
<div class="input-group mb-3">
<div class="input-group-prepend">
<select name="present_name_option" id="select16">
<option value="AND">AND</option>
<option value="OR">OR</option>
<option value="NOT">NOT</option>
</select>
</div>
<input type="text" class="form-control col-3" placeholder="当前申请(专利权)人" disabled>
<input type="text" class="form-control" id="present_name" name="present_name" placeholder="例如:华为">
</div>
</li>
<!-- 17 -->
<!-- <li class=" field-item normal">
<div class="input-group mb-3">
<div class="input-group-prepend">
<select name="origin_name_option" id="select17">
<option value="AND">AND</option>
<option value="OR">OR</option>
<option value="NOT">NOT</option>
</select>
</div>
<input type="text" class="form-control col-3" placeholder="原始申请(专利权)人" disabled>
<input type="text" class="form-control" id="origin_name" name="origin_name" placeholder="例如:华为">
</div>
</li> -->
<!-- ??? -->
<!-- 18 -->
<li class=" field-item normal">
<div class="input-group mb-3">
<div class="input-group-prepend">
<select name="present_name_address_option" id="select18">
<option value="AND">AND</option>
<option value="OR">OR</option>
<option value="NOT">NOT</option>
</select>
</div>
<input type="text" class="form-control col-3" placeholder="当前申请(专利权)人地址" disabled>
<input type="text" class="form-control" id="present_name_address" name="present_name_address" placeholder="例如:北京朝阳区">
</div>
</li>
<!-- 19 -->
<li class=" field-item normal">
<div class="input-group mb-3">
<div class="input-group-prepend">
<select name="invent_name_option" id="select19">
<option value="AND">AND</option>
<option value="OR">OR</option>
<option value="NOT">NOT</option>
</select>
</div>
<input type="text" class="form-control col-3" placeholder="发明人" disabled>
<input type="text" class="form-control" id="invent_name" name="invent_name" placeholder="例如:李书福">
</div>
</li>
<!-- 20 -->
<li class=" field-item normal">
<div class="input-group mb-3">
<div class="input-group-prepend">
<select name="agent_name_option" id="select20">
<option value="AND">AND</option>
<option value="OR">OR</option>
<option value="NOT">NOT</option>
</select>
</div>
<input type="text" class="form-control col-3" placeholder="代理人" disabled>
<input type="text" class="form-control" id="agent_name" name="agent_name" placeholder="例如:吴乐观">
</div>
</li>
<!-- 21 -->
<li class=" field-item normal">
<div class="input-group mb-3">
<div class="input-group-prepend">
<select name="agent_company_name_option" id="select21">
<option value="AND">AND</option>
<option value="OR">OR</option>
<option value="NOT">NOT</option>
</select>
</div>
<input type="text" class="form-control col-3" placeholder="代理机构" disabled>
<input type="text" class="form-control" id="agent_company_name" name="agent_company_name" placeholder="例如:132465789">
</div>
</li>
</ul>
</form>
</div>
<div class="interval"></div>
<div class="fixed-bottom">
<div class="container">
<!-- <h2>卡片头部和底部</h2> -->
<div class="card bom">
<!-- <div class="card-header">头部</div> -->
<div class="card-body">
<div>
<span id="title_result"></span>
<!-- 1 -->
<span id="abstract_option"></span>
<span id="abstract_result"></span>
<!-- 2 -->
<span id="demands_option"></span>
<span id="demands_result"></span>
<!-- 3 -->
<span id="demand_option"></span>
<span id="demand_result"></span>
<!-- 4 -->
<span id="introduction_option"></span>
<span id="introduction_result"></span>
<!-- t5 -->
<span id="ask_begin_date_option"></span>
<span id="ask_begin_date_result"></span>
<span id="ask_over_date_result"></span>
<span id="ask_result"></span>
<!-- t6 -->
<span id="public_begin_date_option"></span>
<span id="public_begin_date_result"></span>
<span id="public_over_date_result"></span>
<span id="public_result"></span>
<!-- t7 -->
<span id="priority_begin_date_option"></span>
<span id="priority_begin_date_result"></span>
<span id="priority_over_date_result"></span>
<span id="priority_result"></span>
<!-- 8 -->
<span id="public_number_option"></span>
<span id="public_number_result"></span>
<!-- 9 -->
<span id="ask_number_option"></span>
<span id="ask_number_result"></span>
<!-- 10 -->
<span id="priority_number_option"></span>
<span id="priority_number_result"></span>
<!-- 11 -->
<span id="ipc_number_option"></span>
<span id="ipc_number_result"></span>
<!-- 12 -->
<span id="ipc_primary_number_option"></span>
<span id="ipc_primary_number_result"></span>
<!-- 13 -->
<span id="cpc_number_option"></span>
<span id="cpc_number_result"></span>
<!-- 14 -->
<span id="loc_number_option"></span>
<span id="loc_number_result"></span>
<!-- 15 -->
<span id="origin_name_option"></span>
<span id="origin_name_result"></span>
<!-- 16 -->
<span id="present_name_option"></span>
<span id="present_name_result"></span>
<!-- 17 -->
<span id="origin_name_option"></span>
<span id="origin_name_result"></span>
<!-- 18 -->
<span id="present_name_address_option"></span>
<span id="present_name_address_result"></span>
<!-- 19 -->
<span id="invent_name_option"></span>
<span id="invent_name_result"></span>
<!-- 20 -->
<span id="agent_name_option"></span>
<span id="agent_name_result"></span>
<!-- 21 -->
<span id="agent_company_name_option"></span>
<span id="agent_company_name_result"></span>
</div>
<span id="mergeVal"></span>
<span id="mergeTimeVal"></span>
</div>
<div class="card-footer">
<!-- <button id="mergeOption">合并</button>
<button id="mergeOptionTime">时间合并</button> -->
<form action="/search_data" method="POST" class="form-inline">
{{ csrf_field() }}
<input type="hidden" id="submitVal" class="form-control search_data" type="text" name="transData" value="" placeholder="Search">
<button type="submit" id="searchBtn" class="btn btn-primary">开始搜索</button>
</form>
<button id="clears" class="btn btn-secondary">重置</button>
</div>
</div>
</div>
</div>
</div>
<script src="js/patentSearch.js"></script>
<script>
</script>
</body>
</html>
还有一个小问题,就是在当时我写的时候HTML5更新了一次,input框多了个属性type="date"专门来处理日期的,但是jQuery还不能单独捕获这个属性的input框~最初想法破灭,头疼哦~~无奈全部选中吧~(主要用了propertychange这个属性,具体见上述)建议还是先看最后的全部code~
$('input').bind('input propertychange', function () {
var currentName = $(this).attr('name');//看看当前哪个input状态发生了变化
console.log(currentName);
var TypeOfInput = judgeTimeInput(currentName);//看看发生状态变化的input是不是data
console.log(TypeOfInput);
var idName = '#' + currentName;//拼接一个id名
var result = '#' + $(this).attr('name') + '_result';//这里用了span来接收值,同样拼id
var option = '#' + $(this).attr('name') + '_option';//too
console.log(result, option);
if (TypeOfInput == 3) {//不同情况下拼接
$(result).html($(this).attr('name') + ' LIKE ' + "'%" + $(this).val() + "%'");
} else if (TypeOfInput == 1) {
$(result).html('(' + $(this).attr('name') + ' >= ' + "'" + $(this).val() + "'" + ')');
} else {
$(result).html('(' + $(this).attr('name') + ' <= ' + "'" + $(this).val() + "'" + ')');
}
console.log($(result).text(), $(option).text());
var select = judgeSelect(currentName);//这里是看当前input前的条件select是啥
console.log(select);
var data = $(this).val().length;
console.log(data);//以下是看看select条件是啥 AND OR NOT???根据具体情况拼接
if (data == 0) {
$(result).empty();
$(option).empty();
$(select).val('AND');
} else {
$(option).html($(select).val());
console.log($(option).text());
$(select).change(function () {
var selVal = $(select).val();
if (selVal == "NOT") {
$(option).html('AND ' + $(this).val());
if ((TypeOfInput == 1) || (TypeOfInput == 2)) {
} else {
$(result).html($(idName).attr('name') + ' LIKE ' + '(' + "'%" + $(idName).val() + "%'" + ')');
}
} else {
$(option).html($(this).val());
}
});
}
});
所用函数及其他:
//因为title没有单独的select,所以单独写了一个
$('#title').bind('input propertychange', function () {
$('#title_result').html($(this).attr('name') + '=' + "'" + $(this).val() + "'");
var data = $(this).val().length;
if (data == 0) {
$('#title_result').empty();
}
});
var inputAoptionVal = [//定义了俩数组,对照着HTML部分看
['abstract', '#select1'],
['demands', '#select2'],
['demand', '#select3', ''],
['introduction', '#select4'],
['ask_begin_date', '#select5'],
['ask_over_date', '#select5'],
['public_begin_date', '#select6'],
['public_over_date', '#select6'],
['priority_begin_date', '#select7'],
['priority_over_date', '#select7'],
['public_number', '#select8'],
['ask_number', '#select9'],
['priority_number', '#select10'],
['ipc_number', '#select11'],
['ipc_primary_number', '#select12'],
['cpc_number', '#select13'],
['loc_number', '#select14'],
['origin_name', '#select15'],
['present_name', '#select16'],
// ['origin_name', '#select17'],
['present_name_address', '#select18'],
['invent_name', '#select19'],
['agent_name', '#select20'],
['agent_company_name', '#select21']
];
var inputDataVal = [
['ask_begin_date', 'ask_over_date', '#select5', 'ask_result'],
['public_begin_date', 'public_over_date', '#select6', 'public_result'],
['priority_begin_date', 'priority_over_date', '#select7', 'priority_result']
]
//判断是哪个input对应的select
function judgeSelect(currentName) {
var currentName = currentName;
var returnSelect;
for (var i = 0; i < inputAoptionVal.length; i++) {
returnSelect = inputAoptionVal[i][0];
if (returnSelect == currentName) {
returnSelect = inputAoptionVal[i][3];
break;
}
}
return returnSelect;
}
//因为title没有单独的select,所以单独写了一个
function judgeTitle() {
if ($('#title').val().length != 0) {
$('#mergeVal').append($('#title_result').text());
return true;
} else {
return false;
}
}
//用于传给后端的MySql语句
function transferStorage() {
var transferStr = $('#mergeVal').text();
$("#submitVal").attr('value', transferStr);
// console.log($("#submitVal").val());
}
//
function judgeTime(currentIdName) {
var currentIdName = currentIdName;
// console.log(currentIdName);
currentIdNameLen = $(currentIdName).val().length;
console.log(currentIdName, currentIdNameLen);
if (currentIdNameLen != 0) {
// console.log(currentIdNameLen);
return true;
} else {
// console.log(currentIdNameLen);
return false;
}
}
//合成MySql
function mergeOptionTime(condition1, condition2, condition3, condition4) {
console.log(condition1, condition2, condition3, condition4);
var res1 = $(condition1).text()
var res2 = $(condition2).text()
var currentOptionRest = $(condition3).val();
// console.log(currentOptionRest);
console.log(res1, res2);
var endRes = ' ' + currentOptionRest + '(' + ' ' + res1 + ' ' + 'AND' + ' ' + res2 + ')';
// console.log(endRes);
$(condition4).append(endRes);
console.log($(condition4).text());
console.log($('#mergeVal').text());
var resVal = $(condition4).text();
console.log(endRes);
$('#mergeVal').append(resVal);
console.log($('#mergeVal').text());
}
//判断时间input的输入
function judgeTimeInput(currentName) {
var currentName = currentName;
console.log(currentName);
console.log(inputAoptionVal.length);
var i = 0;
for (var j = 0; j < inputDataVal.length; j++) {
if (currentName == inputDataVal[j][0]) {
i = 1;
break;
} else if (currentName == inputDataVal[j][4]) {
i = 2;
break;
} else {
i = 3;
continue;
}
}
return i;
}
//合成函数
function mergeOption() {
var currentVal;
var currentResult;
var currentOption;
var titleCondition = judgeTitle();
// console.log(titleCondition);
for (var i = 0; i < inputAoptionVal.length; i++) {
if ((i == 4) || (i == 5) || (i == 6) || (i == 7) || (i == 8) || (i == 9)) {
continue;
} else {
currentIdResult = '#' + inputAoptionVal[i][0];
currentOption = '#' + inputAoptionVal[i][0] + '_option';
currentResult = '#' + inputAoptionVal[i][0] + '_result';
currentIdResult = $(currentIdResult).val().length;
if (currentIdResult != 0) {
currentVal = ' ' + $(currentOption).text() + ' ' + $(currentResult).text();
$('#mergeVal').append(currentVal);
} else {
continue;
}
}
}
if (!titleCondition) {
var endVal = $('#mergeVal').text();
endVal = endVal.slice(5);
$('#mergeVal').text(endVal);
}
for (var i = 0; i < inputDataVal.length; i++) {
var condition1 = judgeTime('#' + inputDataVal[i][0]);
var condition2 = judgeTime('#' + inputDataVal[i][5]);
var condition3 = inputDataVal[i][6];
var condition4 = '#' + inputDataVal[i][7];
console.log(condition1, condition2, condition3, condition4)
if ((condition1) && (condition2)) {
condition1 = '#' + inputDataVal[i][0] + '_result';
condition2 = '#' + inputDataVal[i][8] + '_result';
console.log(condition1, condition2, condition3, condition4);
mergeOptionTime(condition1, condition2, condition3, condition4);
} else {
continue;
}
}
transferStorage();
}
//重置按钮
$('#clears').click(function () {
$('span').empty();
$('select').val('AND');
$('input').val('');
});
//搜索按钮
$('#searchBtn').click(function () {
mergeOption();
});
综合附上一个git地址吧:


只有地板了