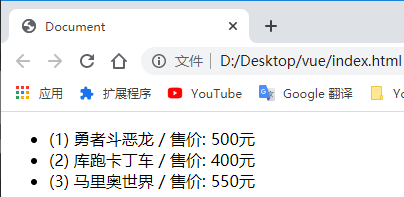
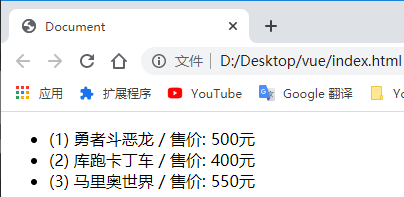
列表渲染
v-for
循环数组元素(对象、数列)整理内容显示到页面上
<div id="myApp">
<ul>
<li v-for = "(game, index) in games">({{ index + 1}}) {{ game.title }} / 售价: {{ game.price }}元</li>
</ul>
</div>
<script>
var myApp = new Vue({
el: '#myApp',
data: {
games: [
{title: "勇者斗恶龙", price: 500},
{title: "库跑卡丁车", price: 400},
{title: "马里奥世界", price: 550},
],
},
});
</script>

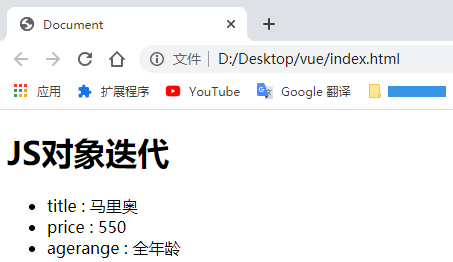
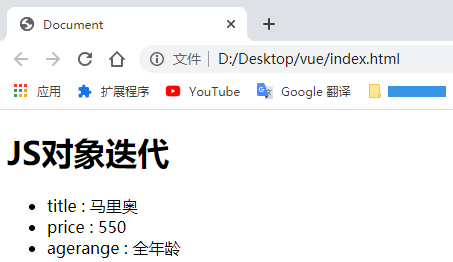
JS对象迭代
v-for
循环JS对象,把对象内容循环显示到页面上(打印属性、属性值,可供调试代码)
<div id="myApp">
<h1>JS对象迭代</h1>
<ul>
<li v-for = "(value, key) in mygames">
{{ key }} : {{ value }}
</li>
</ul>
</div>
<script>
var myApp = new Vue({
el: '#myApp',
data: {
mygames: {
title: "马里奥",
price: 550,
agerange: "全年龄",
},
},
});
</script>

事件处理器
v-on:(event)\@(event)
页面元素的事件绑定(click、keyup、load等)
当用户与页面交互时,获得用户信息的例子
<div id="myApp">
<h1>事件处理器</h1>
<input type="text" id="txtName" v-on:keyup = "txtKeyup($event)">
<button id="btnOK" v-on:click = "btnClick($event)">OK</button>
</div>
<script>
var myApp = new Vue({
el: '#myApp',
data: {
},
methods: {
txtKeyup: function(event) {
this.debugLog(event);
},
btnClick: function(event) {
this.debugLog(event);
},
debugLog: function(event) {
console.log(
123,
event.srcElement.tagName,
event.srcElement.id,
event.srcElement.innerHTML,
event.key?event.key:""
)
}
},
});
</script>
 ](https://blog.fmujie.cn/usr/uploads/2020/01/3039828262.png)
表单控件绑定
v-model => input[type="text"]
为表单控件元素创建双向数据绑定(将JS变量的值“快速”设定到控件上,然后将用户输入的内容“快速”设置回JS变量)
<div id="myApp">
<h1>表单控件绑定</h1>
<input type="text" v-model = "message" placeholder="编辑我!!!">
<p>Message is: {{ message }}</p>
</div>
<script>
var myApp = new Vue({
el: '#myApp',
data: {
message: "马里奥",
},
methods: {
},
});
</script>
 ](https://blog.fmujie.cn/usr/uploads/2020/01/2691468851.png)
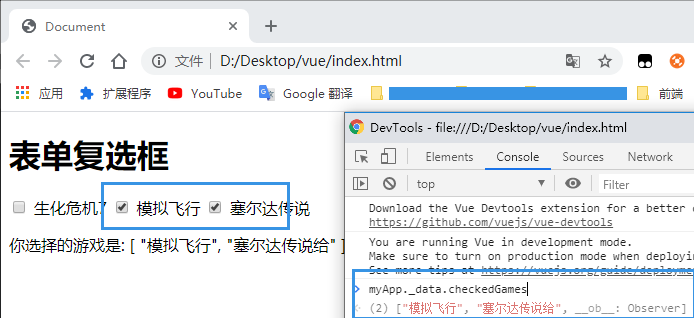
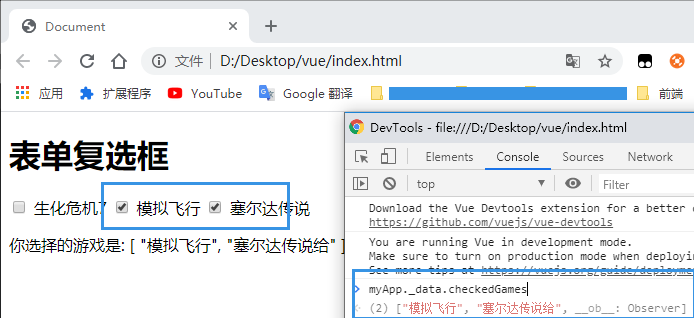
表单复选框
v-model => input[type = "checkbox"]
表单复选框绑定
<div id="myApp">
<h1>表单复选框</h1>
<input type="checkbox" name="shwj7" value="生化危机7" v-model="checkedGames">
<label for="shwj7">生化危机7</label>
<input type="checkbox" id = "mnfx" value="模拟飞行" v-model = "checkedGames">
<label for="mnfx">模拟飞行</label>
<input type="checkbox" id = "sedcs" value="塞尔达传说给" v-model = "checkedGames">
<label for="sedcs">塞尔达传说</label>
<br>
<p>你选择的游戏是: {{ checkedGames }}</p>
</div>
<script>
var myApp = new Vue({
el: '#myApp',
data: {
checkedGames: [],
},
methods: {
},
});
</script>

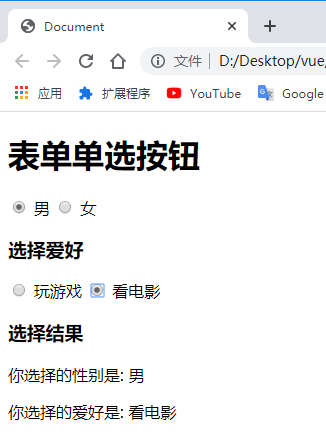
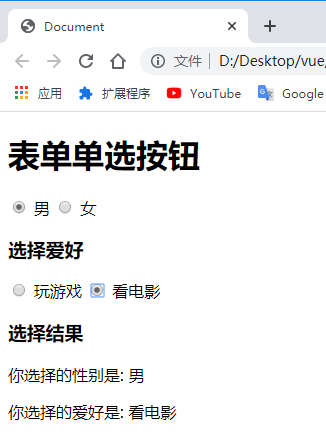
表单单选按钮
v-model => input[type="radio"]
表单单选按钮绑定
<div id="myApp">
<h1>表单单选按钮</h1>
<input type="radio" id="male" value="男" v-model="pickedSex">
<label for="male">男</label>
<input type="radio" id = "female" value="女" v-model = "pickedSex">
<label for="female">女</label>
<h3>选择爱好</h3>
<input type="radio" id = "game" value="玩游戏" v-model = "pickedHobby">
<label for="game">玩游戏</label>
<input type="radio" id = "movie" value="看电影" v-model = "pickedHobby">
<label for="game">看电影</label>
<br>
<h3>选择结果</h3>
<p>你选择的性别是: {{ pickedSex }}</p>
<p>你选择的爱好是: {{ pickedHobby }}</p>
</div>
<script>
var myApp = new Vue({
el: '#myApp',
data: {
pickedSex: "",
pickedHobby: "",
},
methods: {
},
});
</script>

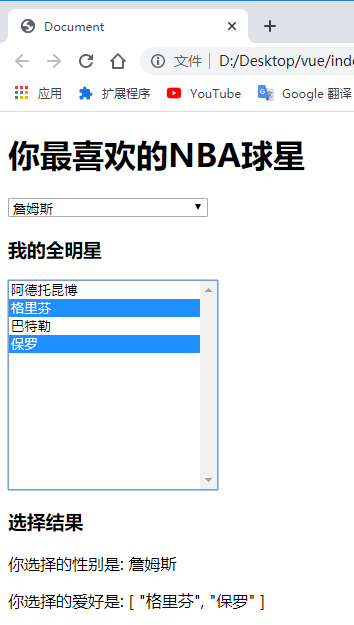
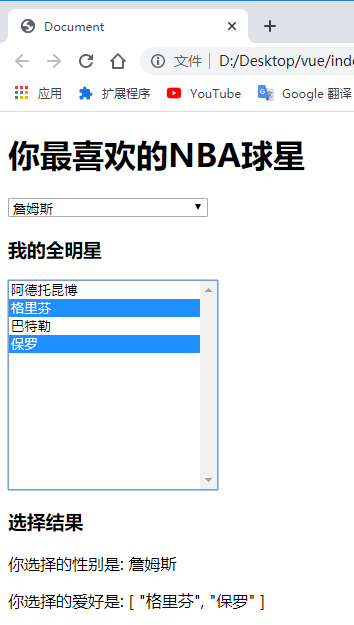
表单下拉框
v-model => select
表单下拉框绑定
<div id="myApp">
<h1>你最新欢的NBA球星</h1>
<select v-model="likedNBAStar" style="width: 200px;">
<option value="科比">科比</option>
<option value="詹姆斯">詹姆斯</option>
<option value="库里">库里</option>
</select>
<h3>我的全明星</h3>
<select v-model="likedNBAStars" multiple style="width: 210px;height: 210px;">
<option value="阿德托昆博">阿德托昆博</option>
<option value="格里芬">格里芬</option>
<option value="巴特勒">巴特勒</option>
<option value="保罗">保罗</option>
</select>
<br>
<h3>选择结果</h3>
<p>你选择的性别是: {{ likedNBAStar }}</p>
<p>你选择的爱好是: {{ likedNBAStars }}</p>
</div>
<script>
var myApp = new Vue({
el: '#myApp',
data: {
likedNBAStar: "",
likedNBAStars: [],
},
methods: {},
});
</script>

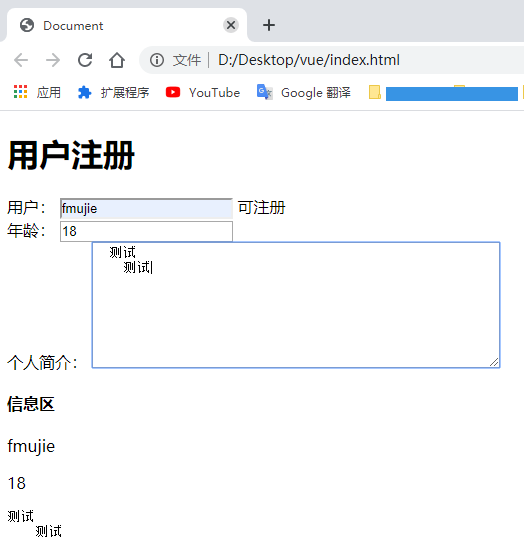
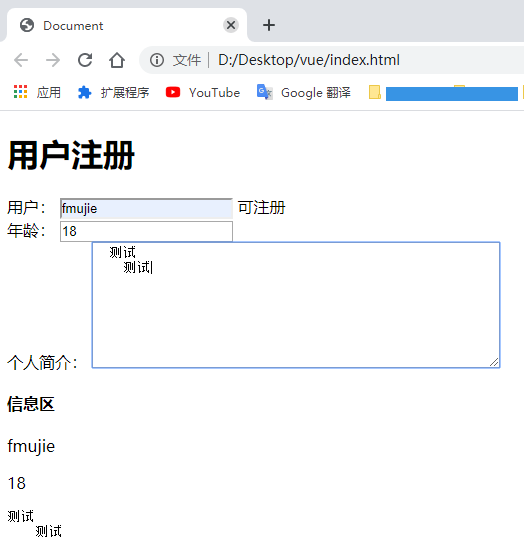
表单修饰符
/.lazy/.number/.trim
用户输入内容时不做绑定数据的更新处理,在控件的onchang实践中更新绑定的变量(提高页面处理效率)
<input type="text" id="username" v-model.lazy="username">
将用户输入的内容转换为数值类型,如果用户输入非数值的时候,返回NaN
<input type="text" id="age" v-model.number="age">
自动去掉用户输入内容两端的空格
<input name="content" id="content" v-model.trim="content"></input>
<div id="myApp">
<h1>用户注册</h1>
<div>
<label for="username">用户:</label>
<input type="text" id="username" v-model.lazy="username" @change="checkUsername">
<span v-if="checkUsernameOK">可注册</span>
</div>
<div>
<label for="age">年龄:</label>
<input type="text" id="age" v-model.number="age">
</div>
<div>
<label for="content">个人简介:</label>
<textarea name="content" id="content" v-model.trim="content" cols="55" rows="8"></textarea>
</div>
<h4>信息区</h4>
<p>{{ username }}</p>
<p>{{ age }}</p>
<p><pre>{{ content }}</pre></p>
</div>
<script>
var myApp = new Vue({
el: '#myApp',
data: {
username: "",
checkUsernameOK: false,
age: "",
content: "",
},
methods: {
checkUsername: function() {
if(this.username.length > 0) {
this.checkUsernameOK = true;
}else {
this.checkUsernameOK = false;
}
}
},
});
</script>

Vue入门系列说明:本系列仅仅是作为Vue入门教学视频学习的归纳总结,在此感谢小马视频ORYouTube地址


 ](https://blog.fmujie.cn/usr/uploads/2020/01/3039828262.png)
 ](https://blog.fmujie.cn/usr/uploads/2020/01/2691468851.png)





还不快抢沙发