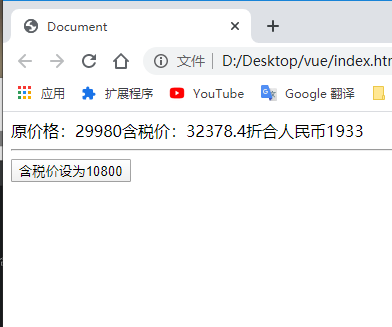
设定计算属性
setter
设置计算属性,同步更新元数据的值 =>(反推数据)
<div id="myApp">
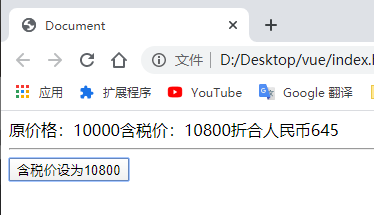
原价格:{{ price }}含税价:{{ priceInTax }}折合人民币{{ priceChinaRMB }}
<hr>
<button @click = "btnClick(10800)">含税价设为10800</button>
</div>
<script>
var myApp = new Vue({
el: '#myApp',
data: {
price: 29980,
},
computed: {
priceInTax: {
get: function() {
return this.price * 1.08;
},
set: function(value) {
this.price = value / 1.08;
}
},
priceChinaRMB: function() {
return Math.round(this.priceInTax / 16.75);
},
},
methods: {
btnClick: function(newPrice) {
this.priceInTax = newPrice;
},
},
});
</script>

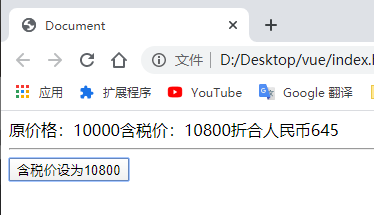
点击后

Class属性绑定
v-bind:class
为html标记绑定样式单class属性
<style>
body {
font-size: 24px;
}
.active {
color: red;
}
</style>
<div id="myApp">
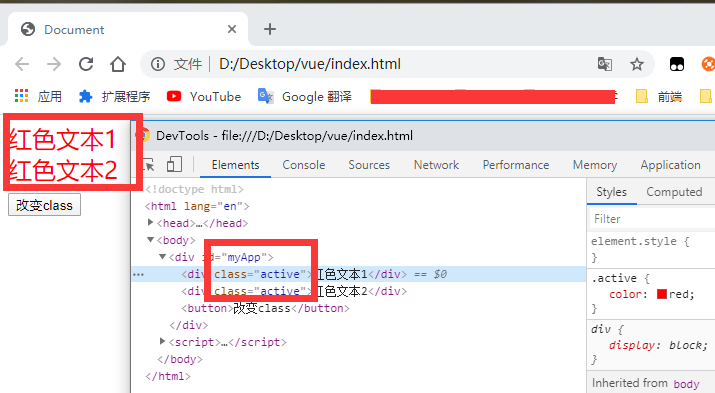
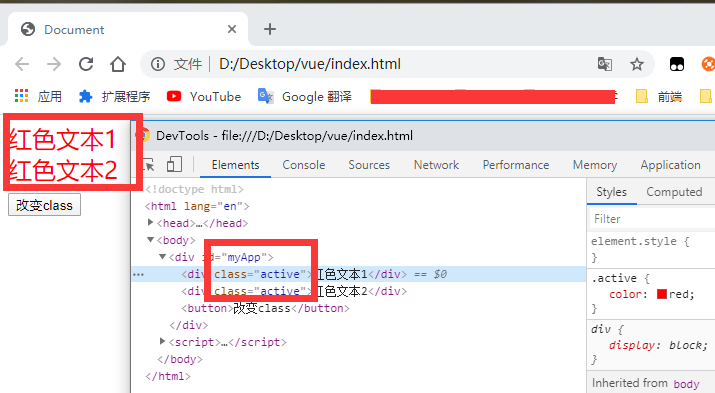
<div v-bind:class = "{ active:isActive }">红色文本1</div>
<div :class = "{ active:isActive }">红色文本2</div>
<button @click = "btnClick">改变class</button>
</div>
<script>
var myApp = new Vue({
el: '#myApp',
data: {
isActive: true,
},
methods: {
btnClick: function() {
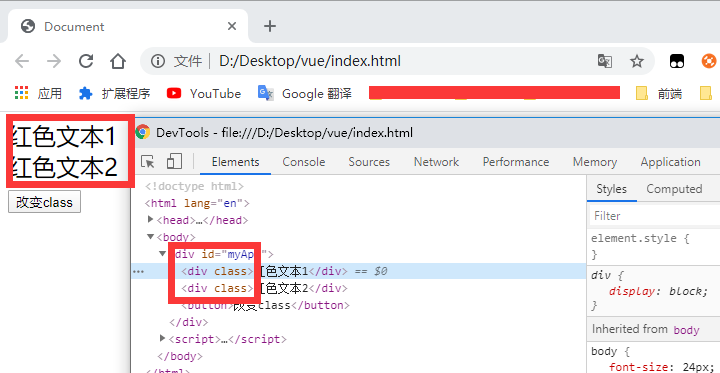
this.isActive = false;
},
},
});
</script>

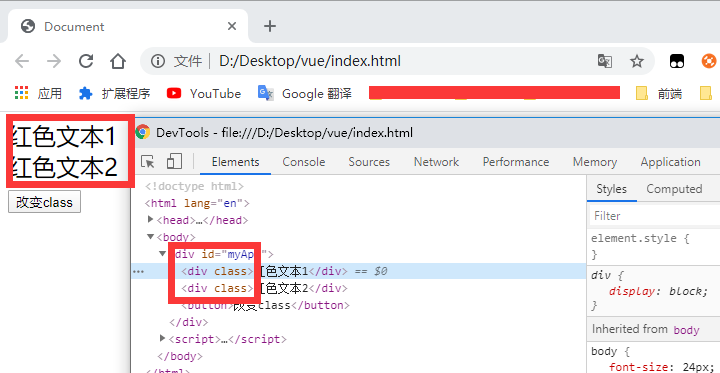
点击按钮后

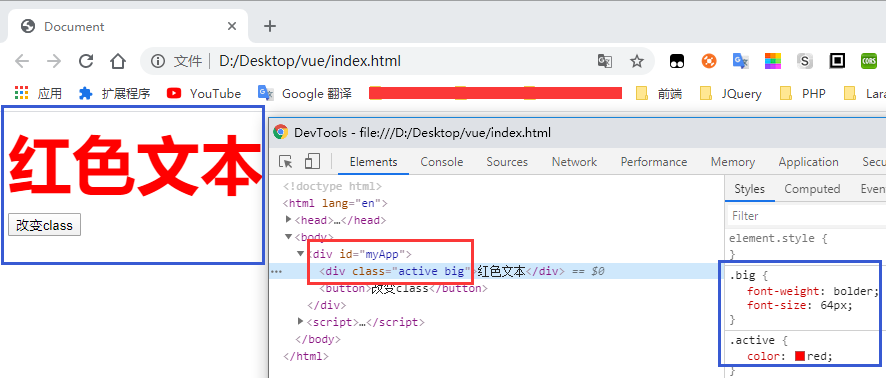
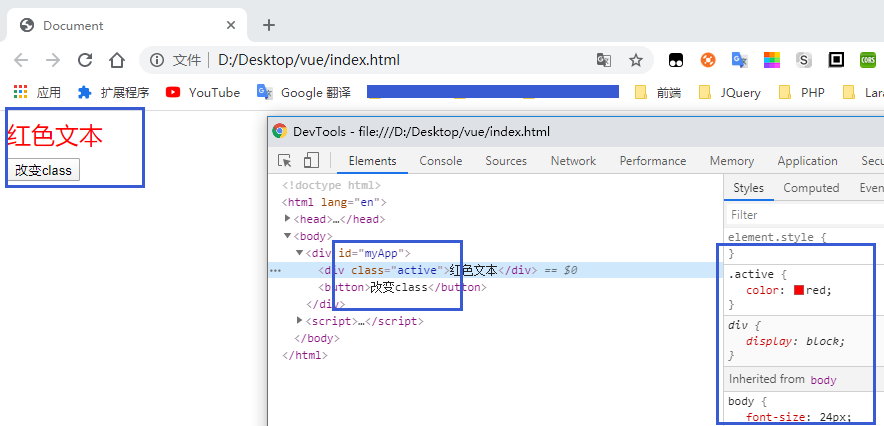
Class对象绑定
v-bind:class
为html标记绑定样式单class对象
<style>
body {
font-size: 24px;
}
.active {
color: red;
}
.big {
font-weight: bolder;
font-size: 64px;
}
</style>
<div id="myApp">
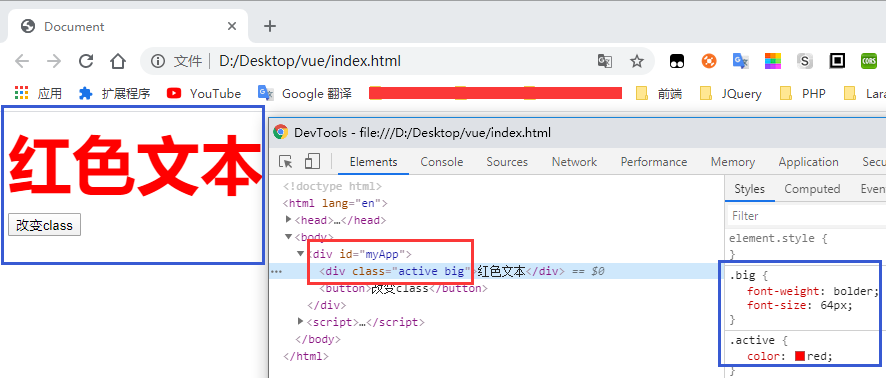
<div :class = "myClass">红色文本</div>
<button @click = "btnClick">改变class</button>
</div>
<script>
var myApp = new Vue({
el: '#myApp',
data: {
myClass: {
active: true,
big: true,
},
},
methods: {
btnClick: function() {
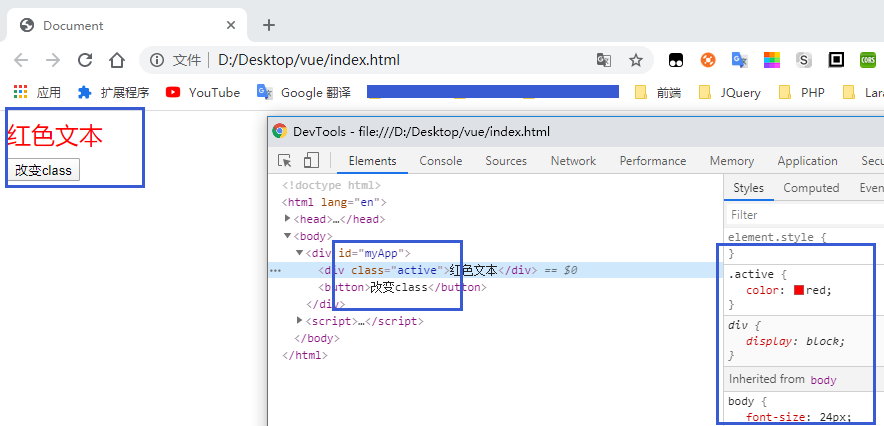
this.myClass.big = !this.myClass.big;/*可循环点击*/
},
},
});
</script>


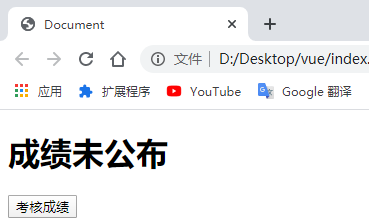
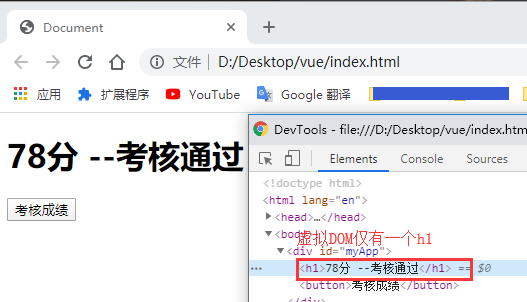
条件渲染
v-if v-else-if v-else
判断vue.js的变量的值,然后执行页面渲染逻辑(if-elseif-else)
<div id="myApp">
<h1 v-if = "result == 0">成绩未公布</h1>
<h1 v-else-if = "result < 60">{{ result }}分 --考核未通过</h1>
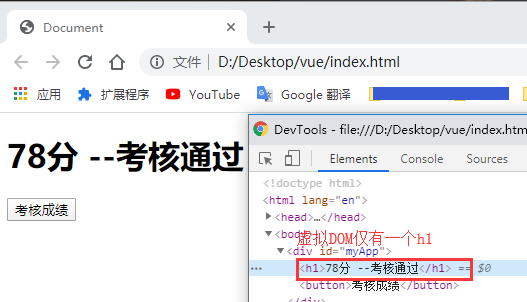
<h1 v-else-if = "result < 80">{{ result }}分 --考核通过</h1>
<h1 v-else>{{ result }}分 --考核不错</h1>
<button @click = "btnClick">考核成绩</button>
</div>
<script>
var myApp = new Vue({
el: '#myApp',
data: {
result: 0,
},
methods: {
btnClick: function() {
this.result = Math.round(Math.random() * 100);
},
},
});
</script>

点击按钮后

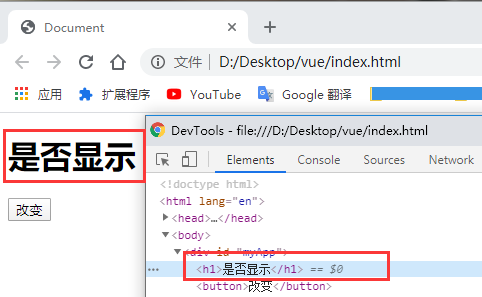
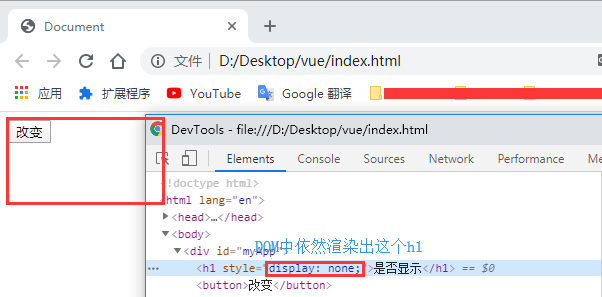
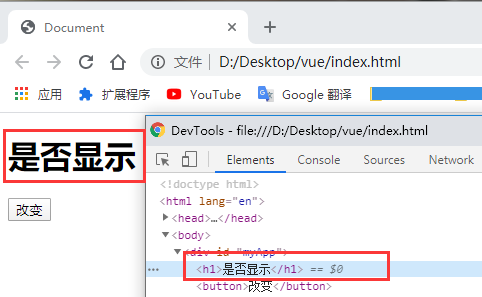
元素显示
v-show
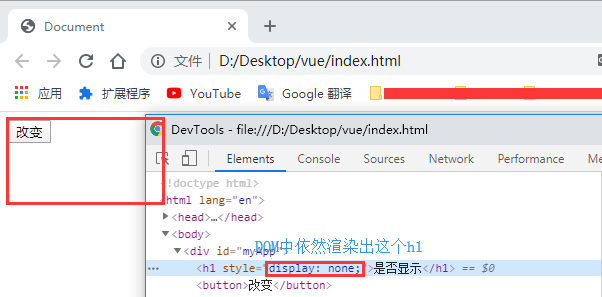
标记是否显示html元素(注意:v-show设置的标记在html DOM树中不会消失)
<div id="myApp">
<h1 v-show = "result">是否显示</h1>
<button @click = "btnClick">改变</button>
</div>
<script>
var myApp = new Vue({
el: '#myApp',
data: {
result: true,
},
methods: {
btnClick: function() {
this.result = !this.result;
},
},
});
</script>

点击按钮后

Vue入门系列说明:本系列仅仅是作为Vue入门教学视频学习的归纳总结,在此感谢小马视频ORYouTube地址











还不快抢沙发