循环对象
可迭代的对象
迭代的方法
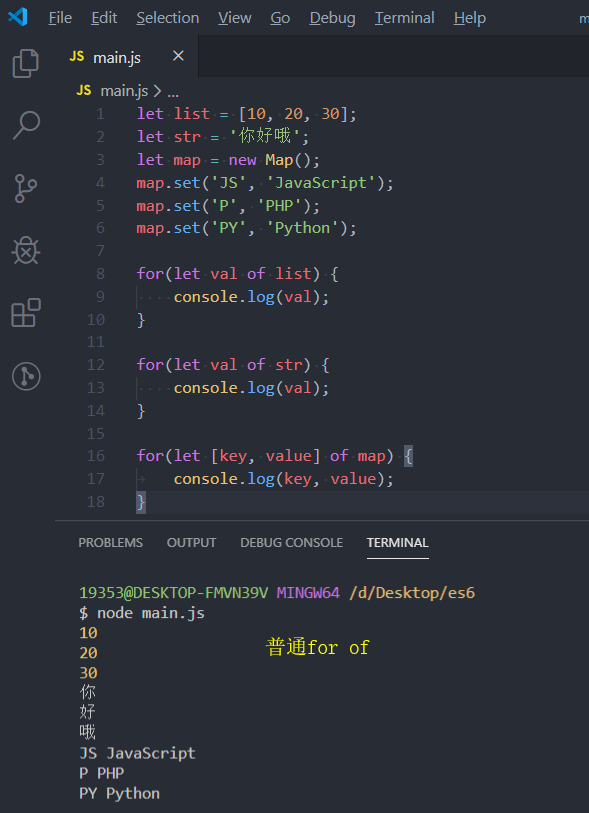
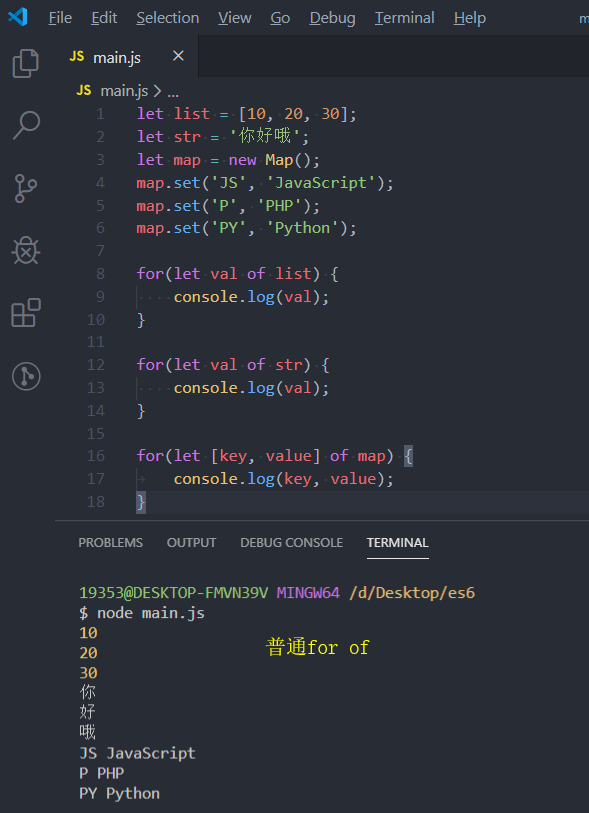
let list = [10, 20, 30];
let str = '你好哦';
let map = new Map();
map.set('JS', 'JavaScript');
map.set('P', 'PHP');
map.set('PY', 'Python');
for(let val of list) {
console.log(val);
}
for(let val of str) {
console.log(val);
}
for(let [key, value] of map) {
console.log(key, value);
}

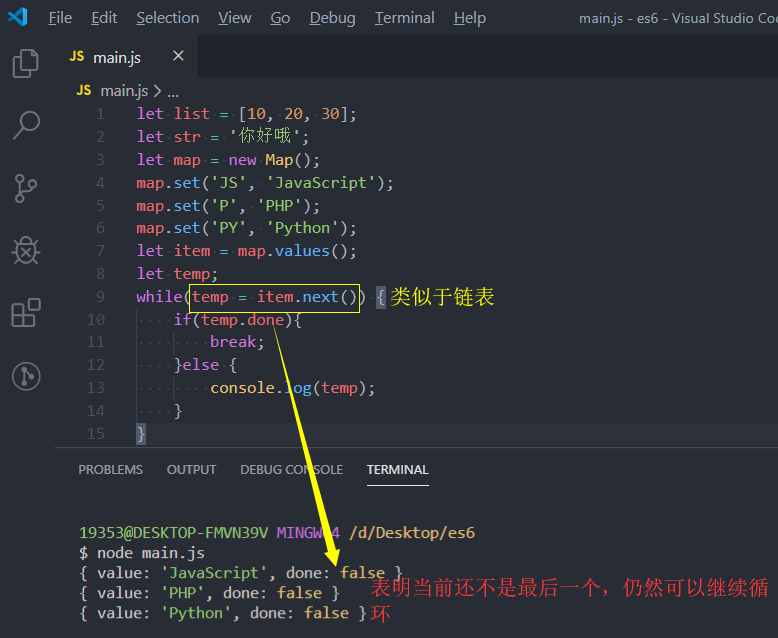
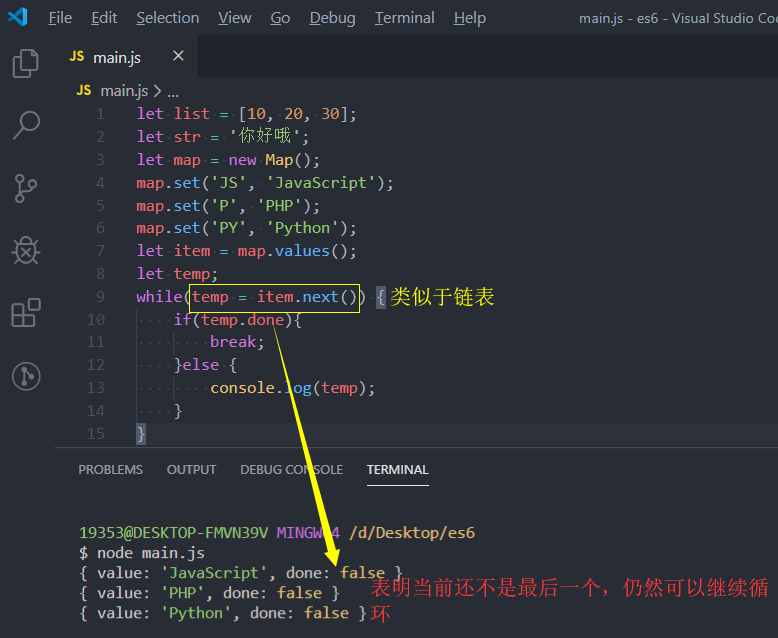
let item = map.value();
let temp;
while(temp = item.next()) {
if(temp.done){
break;
}else {
console.log(temp);
}
}

可迭代的对象
制作一个可迭代的对象
Symbol.iterator
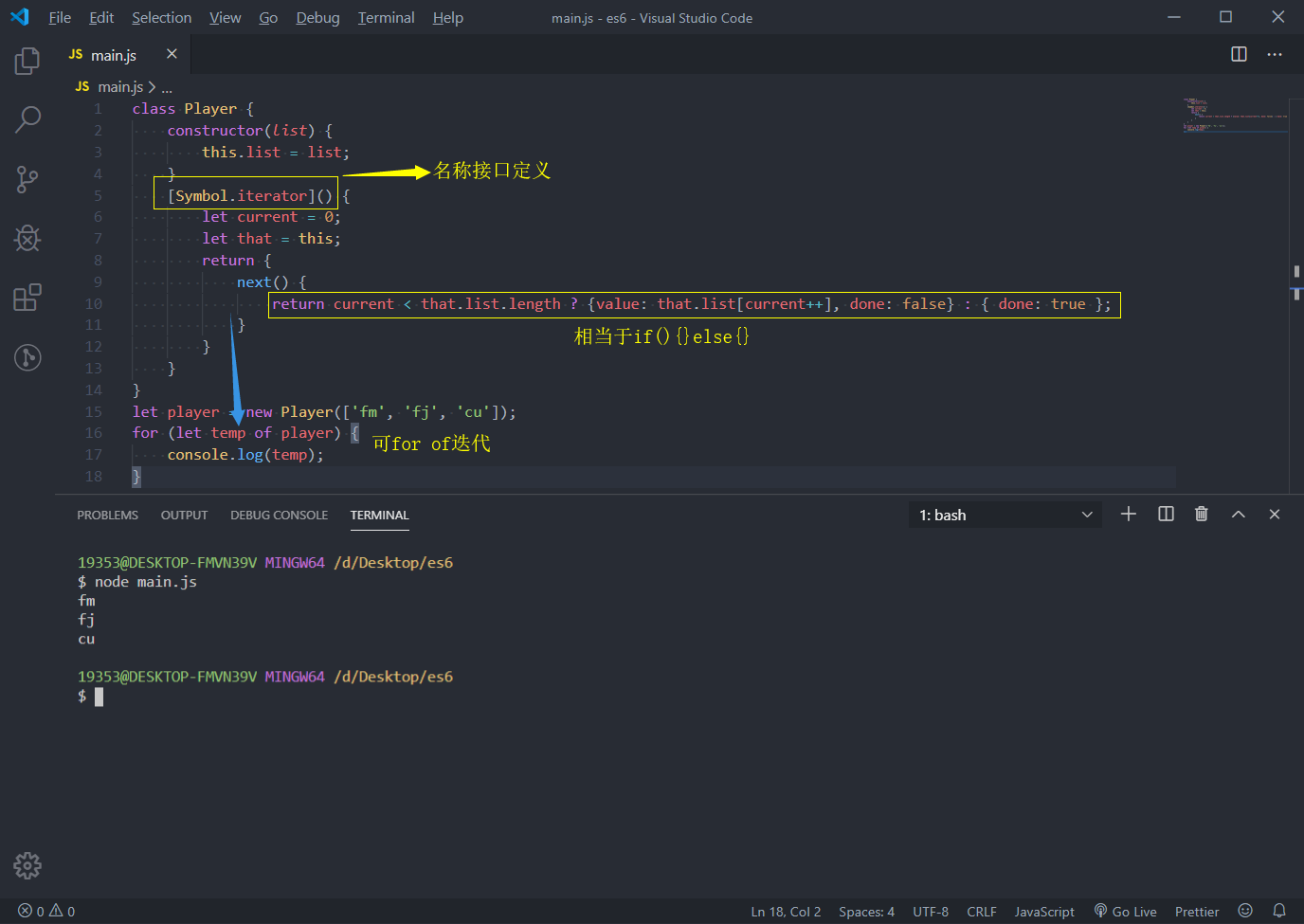
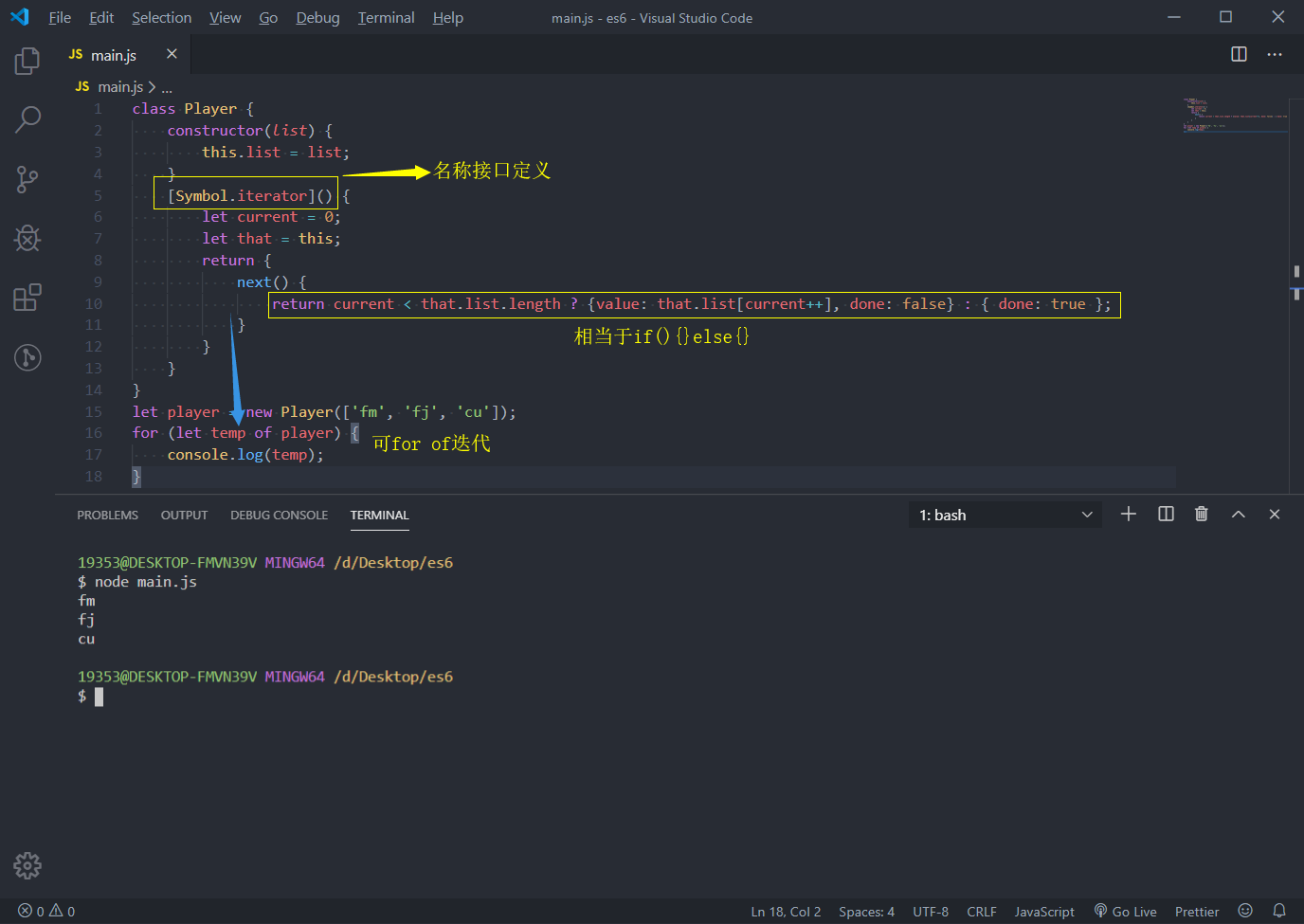
class Player {
constructor(list) {
this.list = list;
}
[Symbol.iterator]() {
let current = 0;
let that = this;
return {
next() {
return current < that.list.length ? {value: that.list[current++], done: false} : { done: true };
}
}
}
}
let player = new Player(['fm', 'fj', 'cu']);
for (let temp of player) {
console.log(temp);
}

简单迭代生成器
function* {} 迭代生成器
yield:迭代返回
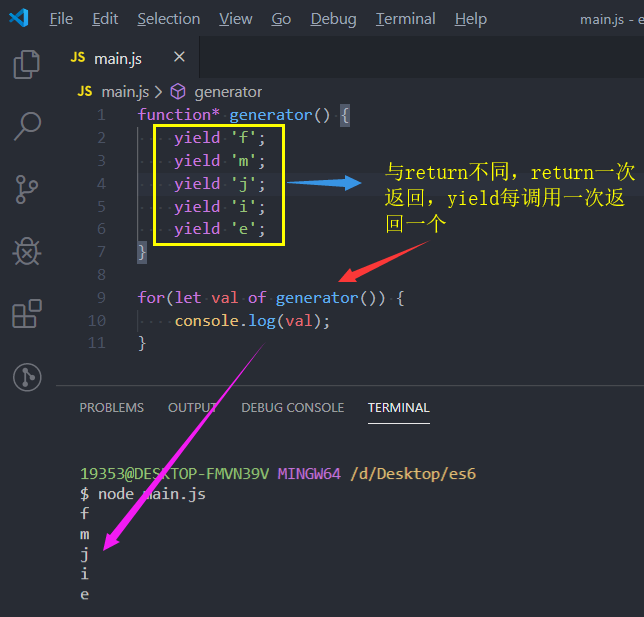
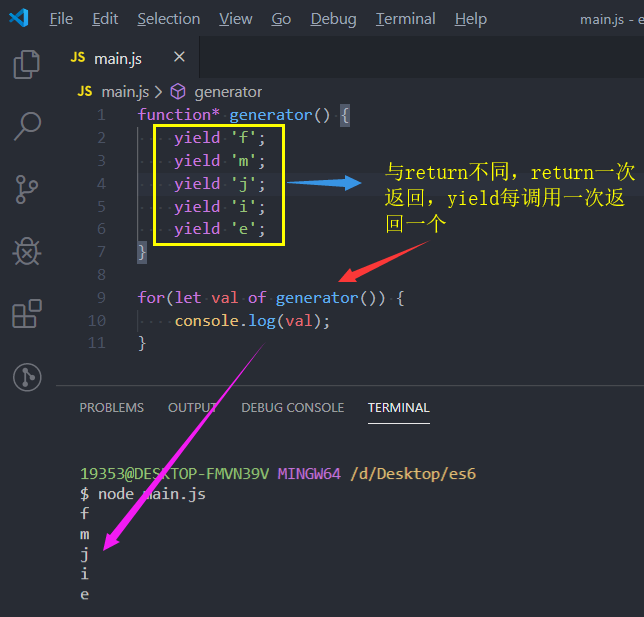
function* generator() {
yield 'f';
yield 'm';
yield 'j';
yield 'i';
yield 'e';
}
for(let val of generator()) {
console.log(val);
}

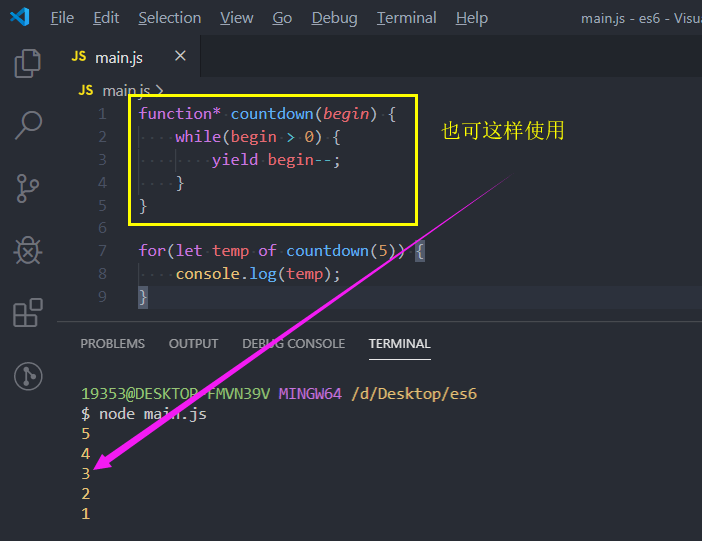
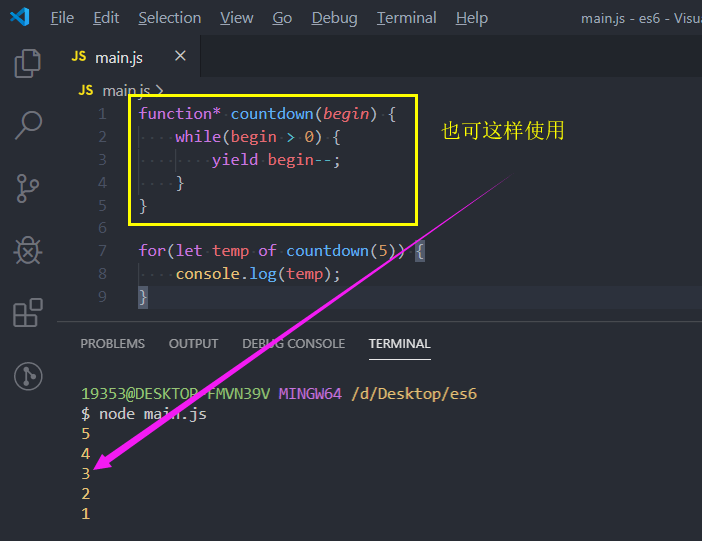
function* countdown(begin) {
while(begin > 0) {
yield begin--;
}
}
for(let temp of countdown(5)) {
console.log(temp);
}

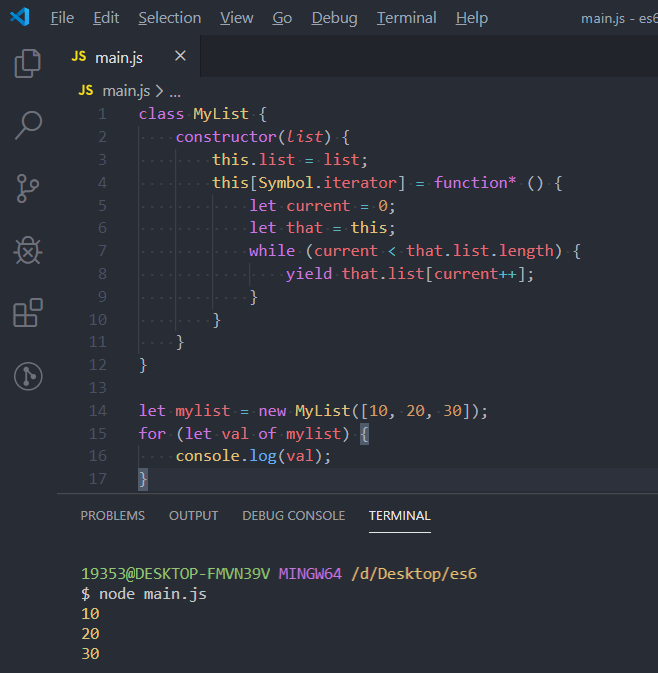
简单迭代类
建立一个简单的迭代类
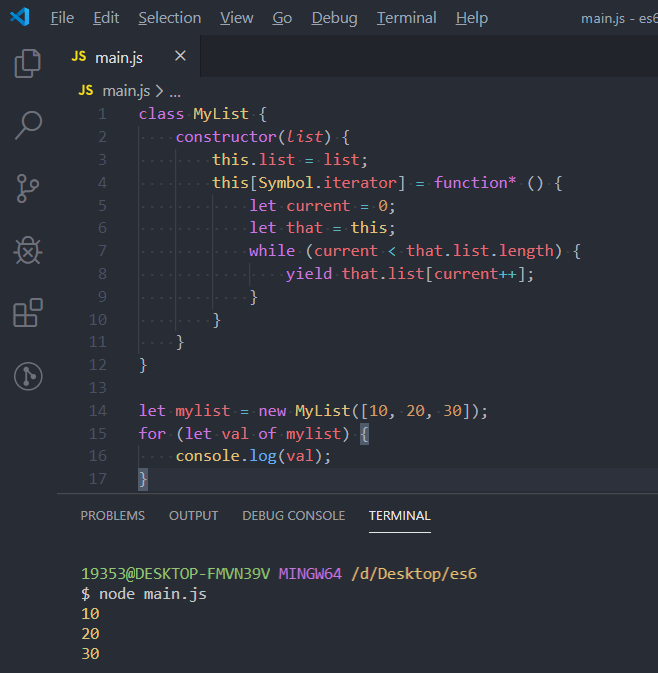
class MyList {
constructor(list) {
this.list = list;
this[Symbol.iterator] = function* () {
let current = 0;
let that = this;
while (current < that.list.length) {
yield that.list[current++];
}
}
}
}
let mylist = new MyList([10, 20, 30]);
for (let val of mylist) {
console.log(val);
}

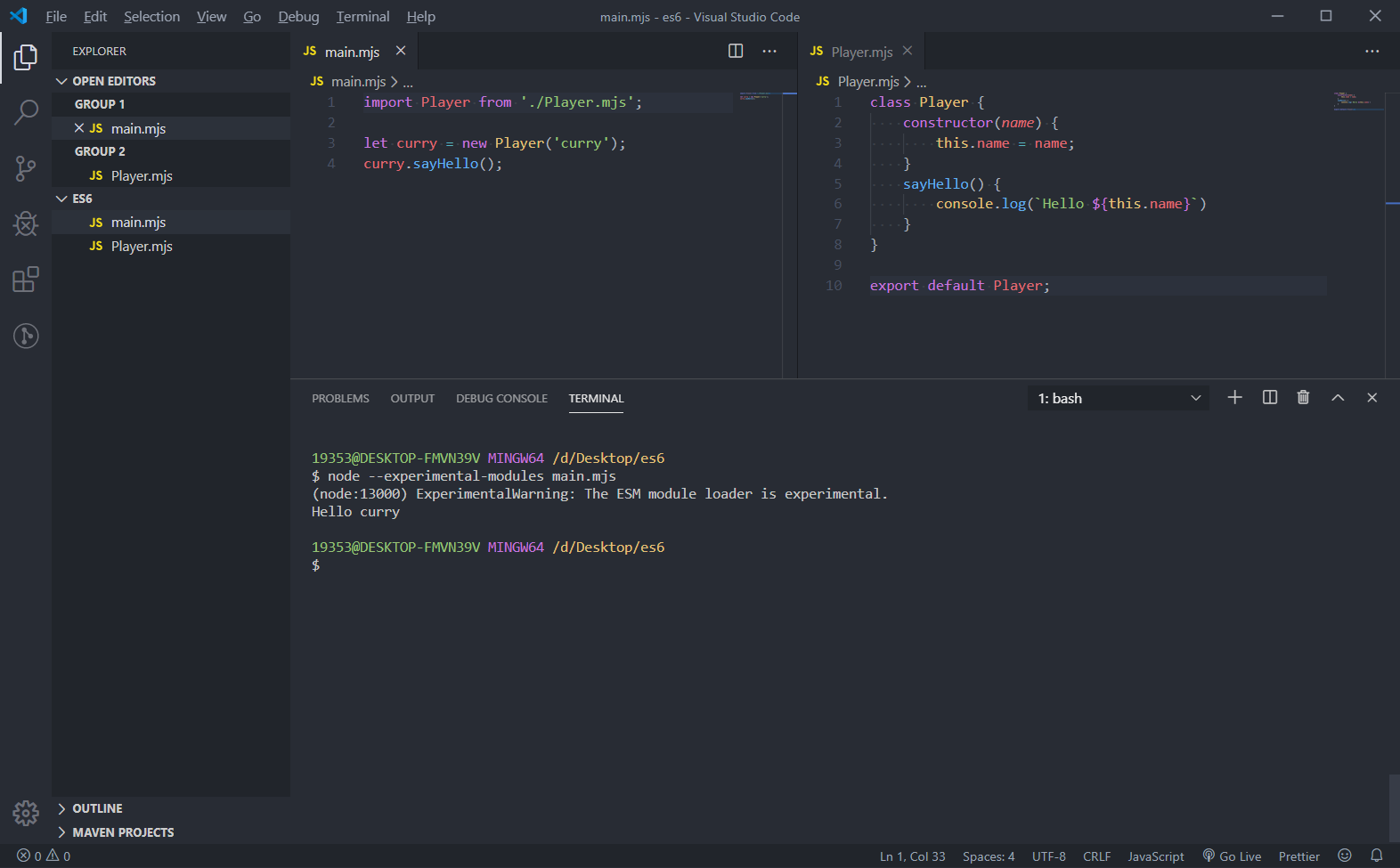
模块化设计
建立一个模块
调用模块功能
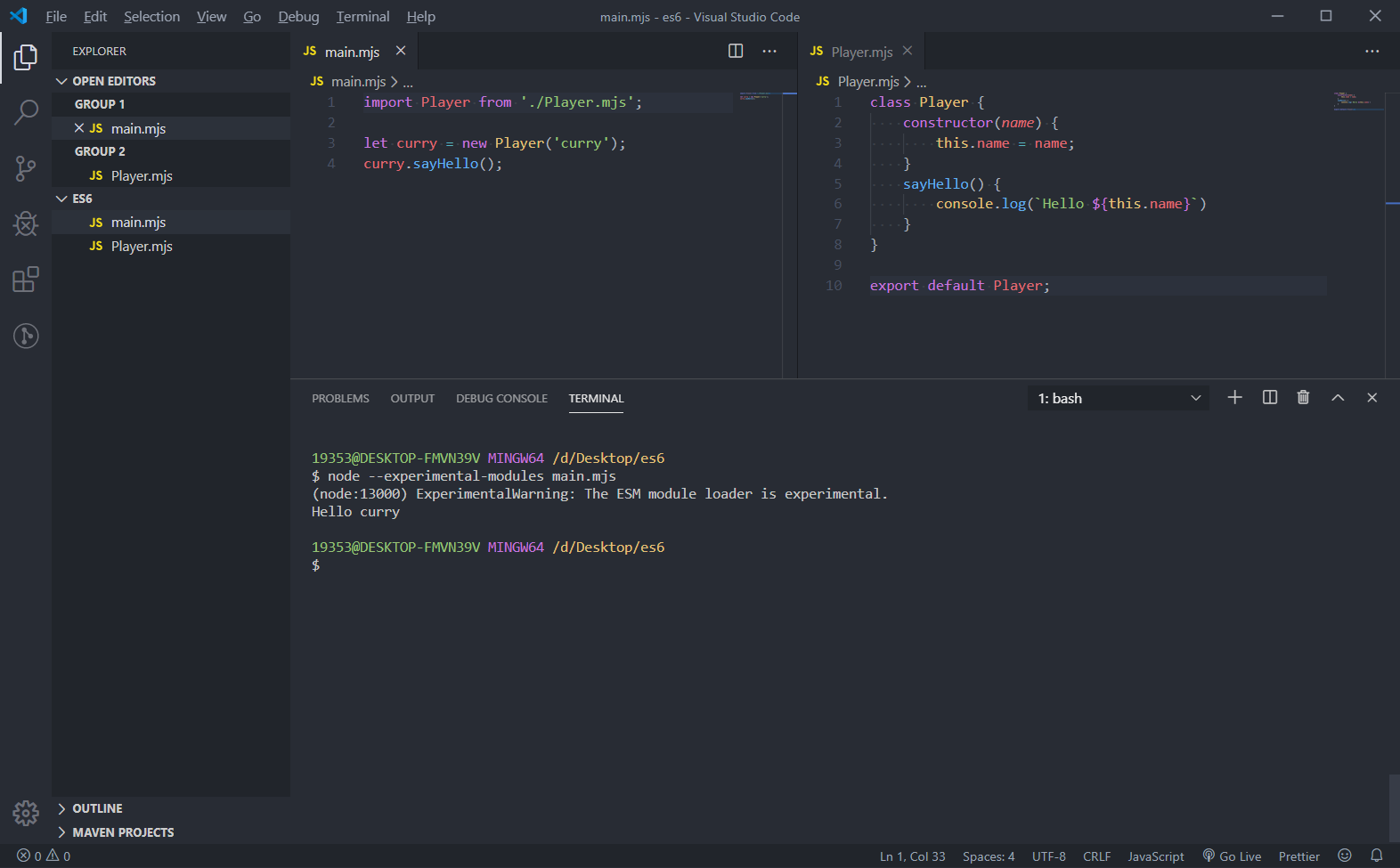
class Player {
constructor(name) {
this.name = name;
}
sayHello() {
console.log(`Hello ${this.name}`)
}
}
export default Player;
import Player from './Player.mjs';
let curry = new Player('curry');
curry.sayHello();

ES6入门系列说明:本系列仅仅作为ES6入门教学视频的归纳总结与记录,在此感谢小马视频ORYouTube地址








还不快抢沙发