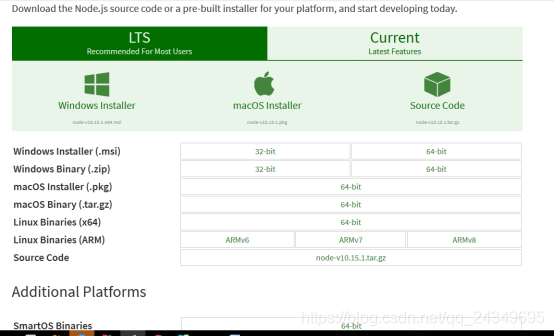
第一步,安装node.js根据实际操作系统选择安装包
下载地址:https://nodejs.org/en/download/

Cmd命令行输入 node –v检测安装是否成功
第二步npm设置
大家都知道国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
npm install -g cnpm --registry=https://registry.npm.taobao.org
Cmd命令行输入 npm –v检测安装是否成功
第三步 安装webpack
npm install webpack –g
第四步 安装脚手架 npm install vue-cli -g
Vue –V 查看vue版本
好了准备工作完成,接下来就是新建项目
在硬盘上找一个文件夹放工程用的,在终端中进入该目录
1、cd 目录路径
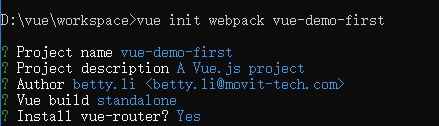
2、输入 vue init webpack 项目名称 搭建vue项目, “vue-demo-first” 是你的项目名称

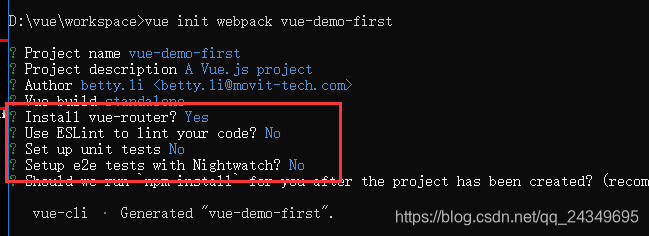
3、配置需要安装的vue环境

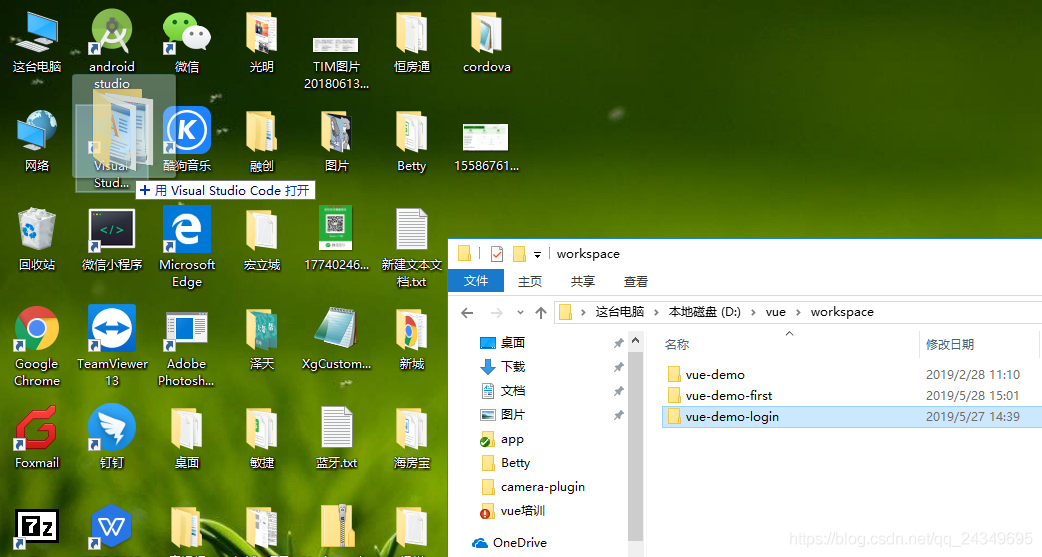
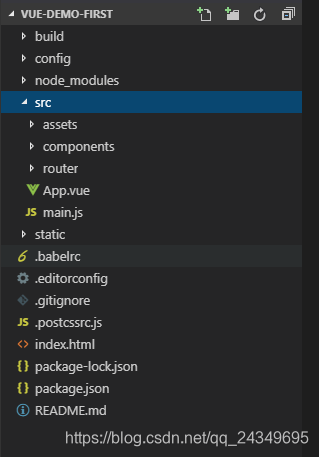
4、以上步骤完成之后,项目就建好了,接下来就是使用编辑器打开项目了,直接拖过去就行,我用的vscode

项目目录结构如下图所示,其中的src目录下的文件,就是我们自己需要使用到的文件了。

具体树结构(这是一个线上项目的树结构,懒得针对性修改了,看下新建的项目有那些对应看吧)
├───node_modules----------------------node安装npm依赖包
├───public----------------------------公共文件
│ │ favicon.ico-------------------图标
│ │ index.html--------------------入口页面
│ └───static------------------------源文件
├───dist------------------------------代码生成目录npm run build后会生成到dist
├───src-------------------------------开发目录
│ │ App.vue-----------------------入口文件
│ │ main.js-----------------------入口文件,加载各种公共组件
│ │
│ ├───common------------------------Foundation基础目录
│ ├───... ------------------------Foundation功能目录
│ │
│ ├───middleware--------------------中间件目录
│ │ componentInjection.js-----状态注入
│ │ hookInjection.js----------钩子注入
│ │ storeInjection.js---------组件注入
│ │
│ ├───modules-----------------------⭐⭐产品目录
│ ├───demo--------------------------Demo对应后台产品appcode(大小写)
│ | |
│ | ├───api----------------------接口
│ | ├───utils--------------------工具类
│ | ├───components---------------组件类
│ | ├───views--------------------视图类
│ | └───README.md----------------说明文件
│ │
│ └───plugins-----------------------插件目录
│
│───tests-----------------------------测试目录
│
│───.browserslistrc-------------------浏览器兼容
│───.editorconfig---------------------代码格式
│───.env------------------------------⭐开发环境配置
│───.env.development------------------开发环境配置
│───.env.production-------------------产品环境配置
│───.eslintrc.js----------------------格式化
│───.gitignore------------------------git上传需要忽略的文件格式
│───.gitlab-ci.yml--------------------gitlab ci文件
│───babel.config.js-------------------ES6编译配置
│───cypress.json----------------------E2E测试配置
│───Dockerfile------------------------Docker容器文件
│───nginx.conf.template---------------Nginx配置模板
│───OTHER.md--------------------------
│───package-lock.json-----------------package锁定
│───package.json----------------------项目配置
│───postcss.config.js-----------------postcss配置
│───README.md-------------------------说明文档
│───setting.js------------------------⭐代理配置
│───UPDATE.md-------------------------升级文档
└───vue.config.js---------------------配置文件 更多配置https://cli.vuejs.org/zh/config/#devserver-proxy
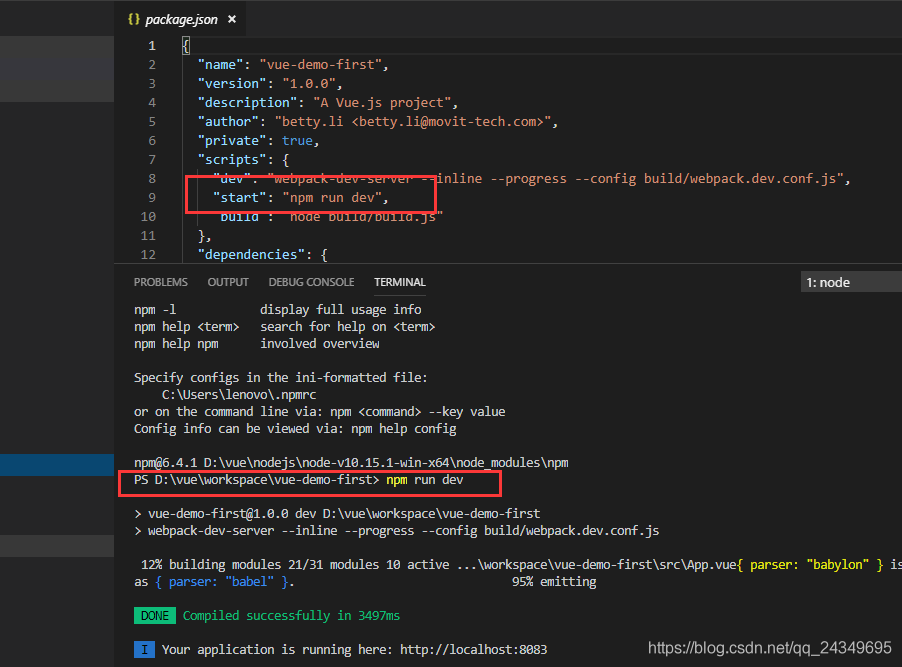
5) 执行 npm run dev 命令,启动项目

启动成功直接浏览器访问即可





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








